functional-data-grid
made with
React
简介及使用教程
functional-data-grid是一个数据表格库,用React开发,通过react-virtualized来创建具有过滤、排序、分组和聚合计算的丰富数据表格。
functional-data-grid支持虚拟化,因此可以处理大量数据,具有锁定列、自定义渲染器、多列标题、列调整大小、隐藏/显示列和可变行高等特点。 functional-data-grid使用了React,ES6,Flowtype开发,用于许多企业应用程序中。
安装
Npm
npm i functional-data-grid
Yarn
yarn add functional-data-grid
使用
引入
import FunctionalDataGrid, { Column, Group } from 'functional-data-grid'
组件中使用
import React from 'react'
import FunctionalDataGrid, { Column } from 'functional-data-grid'
let columns = [
new Column({
id : 'name',
title: 'Name',
width: 120,
valueGetter: e => e.name
}),
new Column({
id : 'surname',
title: 'Surname',
width: 120,
valueGetter: e => e.surname
})
]
let data = [
{
'name': 'Donald',
'surname': 'Duck'
},
{
'name': 'Mickey',
'surname': 'Mouse'
}
]
class MyGrid extends React.Component {
render = () => <FunctionalDataGrid columns={columns} data={data} />
}
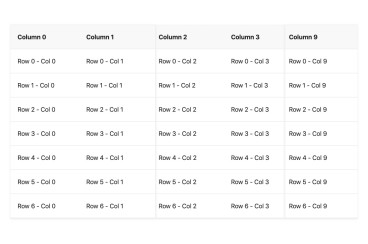
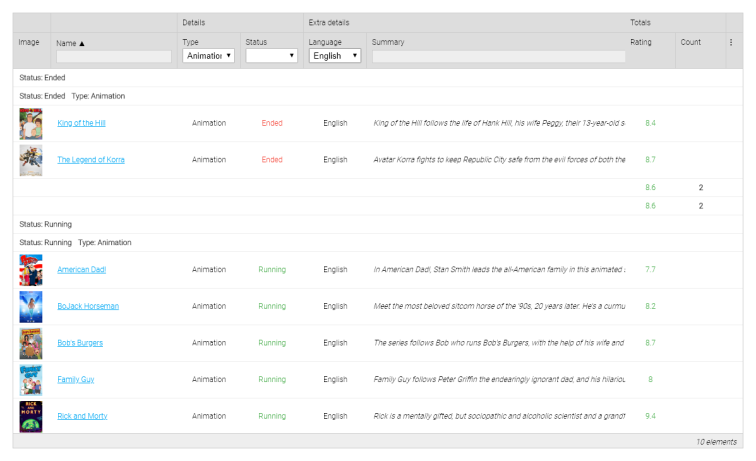
示例

作者
Michele Lugano
相关项目