React Base Table
made with
React
简介及使用教程
React Base Table是一个表格组件,具有高性能和灵活性的的特点,可显示大型数据集。
安装
Npm
npm i react-base-table
Yarn
yarn add react-base-table
使用
引入组件和样式表
import BaseTable, { Column } from 'react-base-table'
import 'react-base-table/styles.css'
使用组件
...
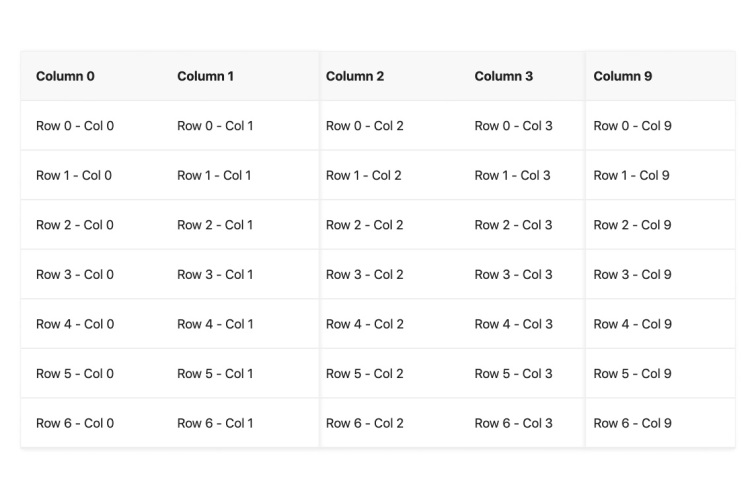
<BaseTable data={data} width={600} height={400}>
<Column key="col0" dataKey="col0" width={100} />
<Column key="col1" dataKey="col1" width={100} />
...
</BaseTable>
...
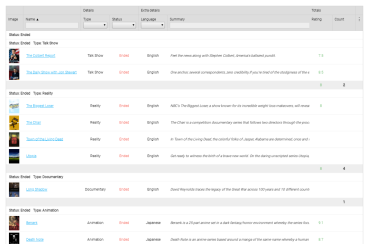
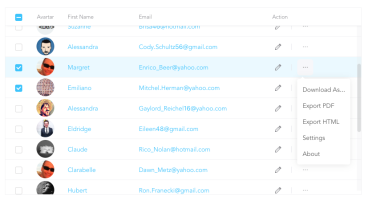
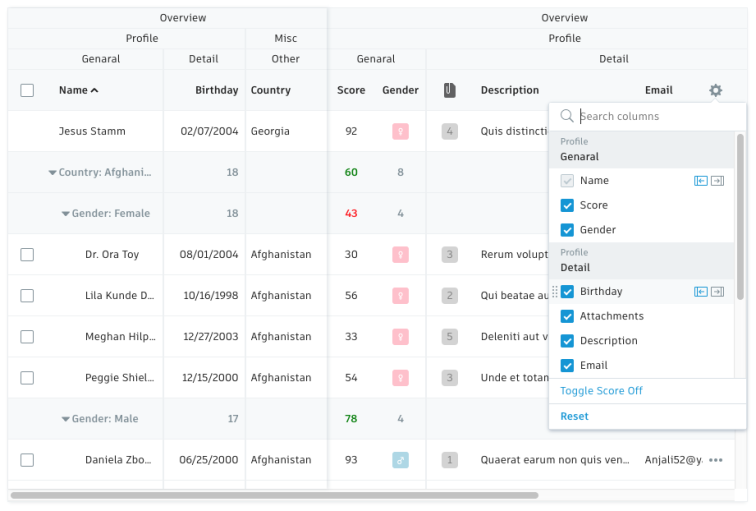
示例

作者
Autodesk
相关项目