Material Table
made with
React
Material Table
这是一个基于Material UI的数据表格组件。
简介及使用教程
Material Table是一个基于Material UI的数据表格组件,简单而强大,具有一些附加功能。
特性
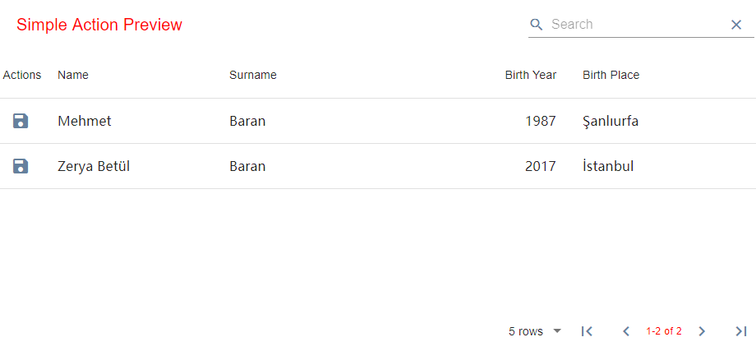
- Actions 可以通过使用Actions属性向行或工具栏添加按钮。
- 组件重写
- 自定义列渲染 Matters-table允许用户覆盖任何列的渲染。例如,您可以渲染一个图像而不是图像url。
- 详情面板
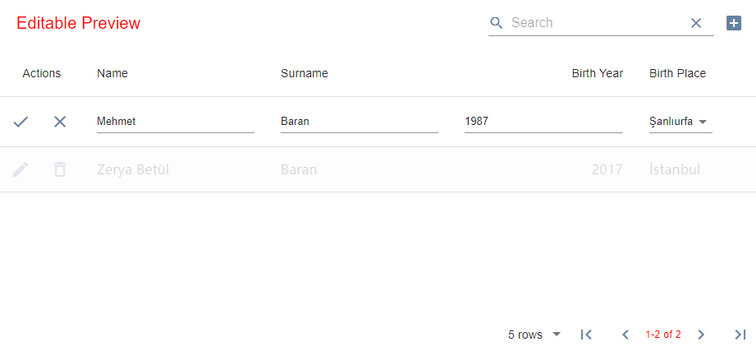
- 可编辑
- 导出
- 过滤
- 分组
- 本地化
- 远程数据 允许用户实现自定义数据获取功能
- 搜索
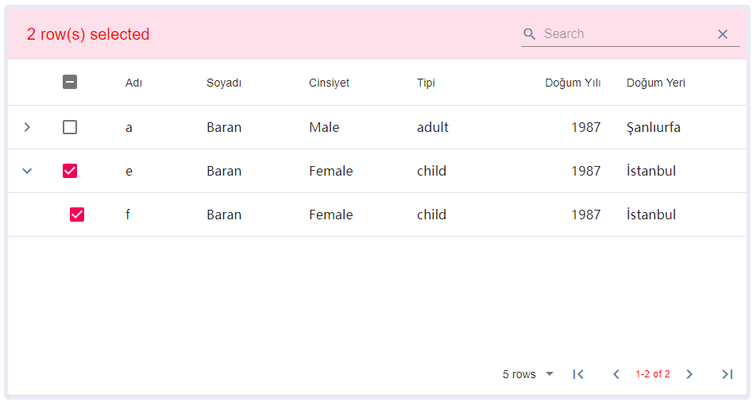
- 选择 具有选择功能,允许用户选择多行
- 排序
- 设置样式
- 树状数据
- 验证
安装
Npm
npm i material-table
npm i @material-ui/core
#图标
npm i @material-ui/icons
Yarn
yarn add material-table
yarn add @material-ui/core
#图标
yarn add @material-ui/icons
使用
import React, { Component } from 'react'
import ReactDOM from 'react-dom'
import MaterialTable from 'material-table'
class App extends Component {
render() {
return (
<div style={{ maxWidth: '100%' }}>
<MaterialTable
columns={[
{ title: 'Adı', field: 'name' },
{ title: 'Soyadı', field: 'surname' },
{ title: 'Doğum Yılı', field: 'birthYear', type: 'numeric' },
{ title: 'Doğum Yeri', field: 'birthCity', lookup: { 34: 'İstanbul', 63: 'Şanlıurfa' } }
]}
data={[{ name: 'Mehmet', surname: 'Baran', birthYear: 1987, birthCity: 63 }]}
title="Demo Title"
/>
</div>
)
}
}
ReactDOM.render(<App />, document.getElementById('react-div'));
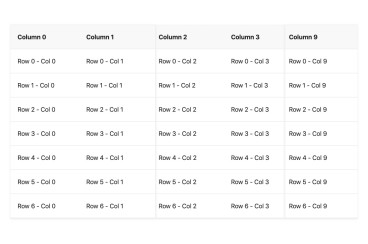
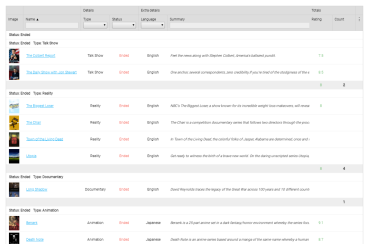
示例



作者
Mehmet Baran
@baranmehmet相关项目