React Virtualized
made with
React
React Virtualized
这是一个用于有效呈现大型列表和表格数据的React组件
简介及使用教程
react-virtualized这是一个用于有效呈现大型列表和表格数据的React组件
安装
Npm
npm i react-virtualized
Yarn
yarn add react-virtualized
浏览器
<link rel="stylesheet" href="path-to-react-virtualized/styles.css" />
<script src="path-to-react-virtualized/dist/umd/react-virtualized.js"></script>
使用
引入样式文件和相关组件
import 'react-virtualized/styles.css';
import {Column, Table} from 'react-virtualized';
import AutoSizer from 'react-virtualized/dist/commonjs/AutoSizer';
import List from 'react-virtualized/dist/commonjs/List';
使用
<List {...listProps} sortBy={sortBy} />
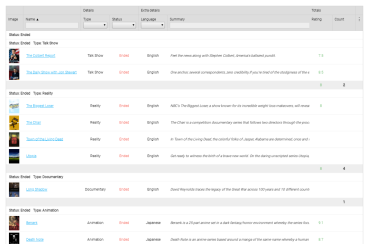
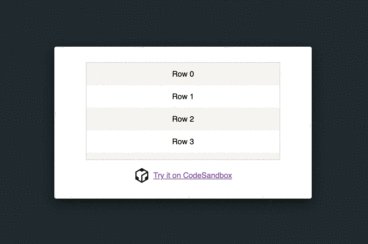
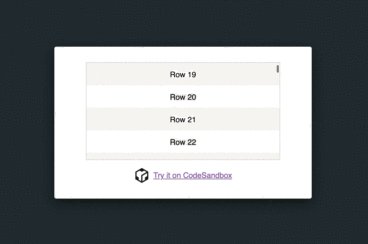
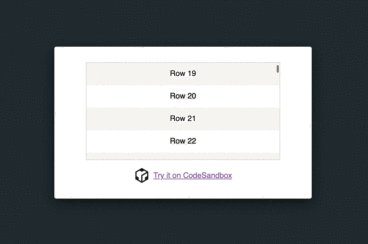
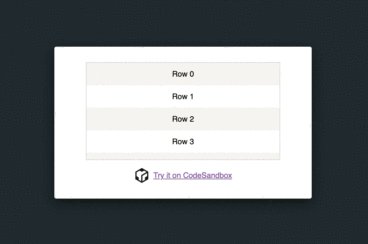
示例




作者
Brian Vaughn
@brian_d_vaughn相关项目