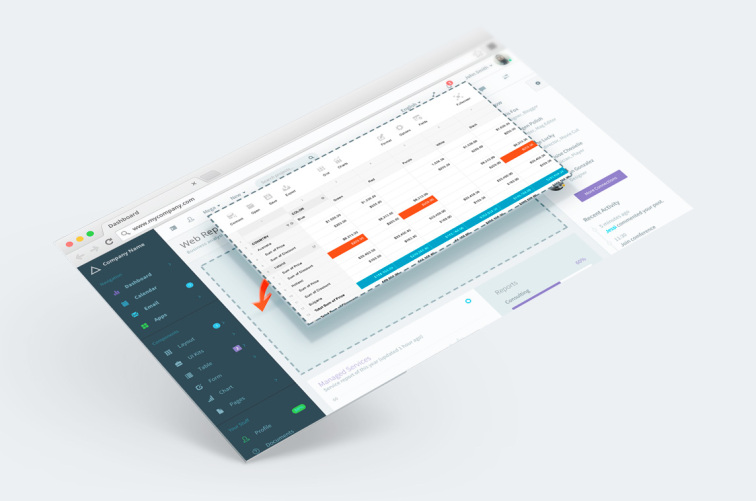
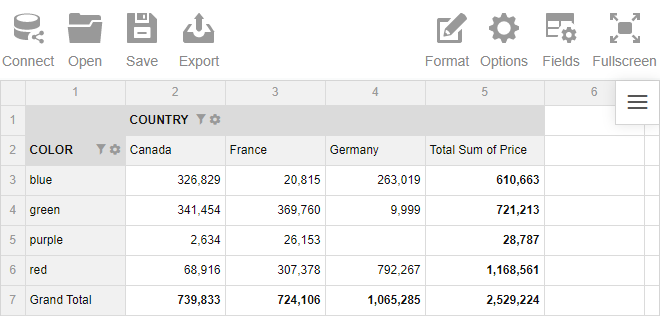
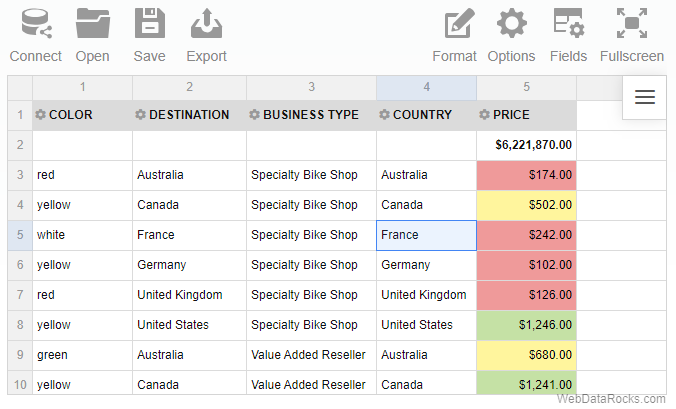
WebDataRocks 数据透视表(Pivot Table)
made with
React
简介及使用教程
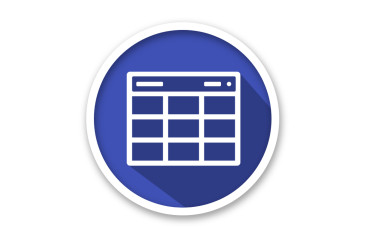
WebDataRocks 数据透视表(Pivot Table)是一个免费的JavaScript组件,用于分析和数据可视化,可以和AngularJS、Angular、React和Vue等各种框架平滑集成。
用户仅需要做的就是将多个脚本包含到您的网页中,使用WebDataRocks提供开箱即用的报告功能加载CSV/JSON数据,例如聚合、过滤、排序、拖放、追溯、条件格式等。
安装
Npm
npm i webdatarocks --save
Yarn
yarn add webdatarocks
浏览器
<link href="https://cdn.webdatarocks.com/latest/webdatarocks.min.css" rel="stylesheet"/>
<script src="https://cdn.webdatarocks.com/latest/webdatarocks.toolbar.min.js"></script>
<script src="https://cdn.webdatarocks.com/latest/webdatarocks.js"></script>
使用
实例化
var pivot = new WebDataRocks({
container: "#wdr-component",
toolbar: true,
report: {
dataSource: {
filename: "https://cdn.webdatarocks.com/data/data.csv"
}
}
});
html
<div id="wdr-component"></div>


作者
WebDataRocks
相关项目