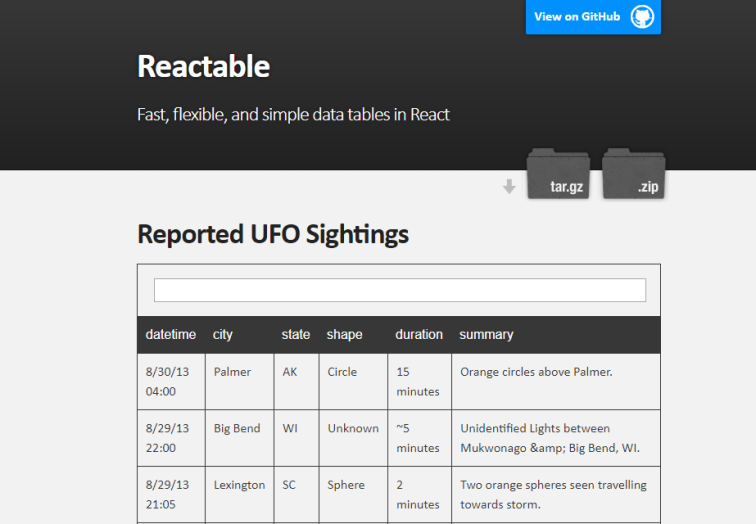
Reactable
made with
React
简介及使用教程
Reactable是一个基于React的快速、灵活和简单的数据表组件,允许用户在客户端显示表格数据,并提供对数据的排序、过滤和分页等功能。
Reactable使用React.js来非常快地完成所有这些操作,并且提供了简单易用的API。
安装
Npm
npm i reactable
Yarn
yarn add reactable
使用
var Table = Reactable.Table,
Tr = Reactable.Tr,
Td = Reactable.Td;
ReactDOM.render(
<Table className="table" id="table">
<Tr>
<Td column="Name" data="Griffin Smith">
<b>Griffin Smith</b>
</Td>
<Td column="Age">18</Td>
</Tr>
<Tr>
<Td column="Name">Lee Salminen</Td>
<Td column="Age">23</Td>
</Tr>
<Tr>
<Td column="Position">Developer</Td>
<Td column="Age">28</Td>
</Tr>
</Table>,
document.getElementById('table')
);
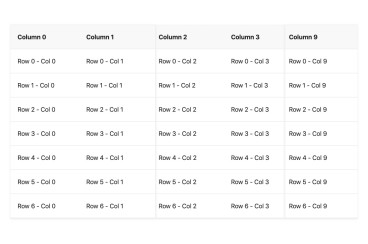
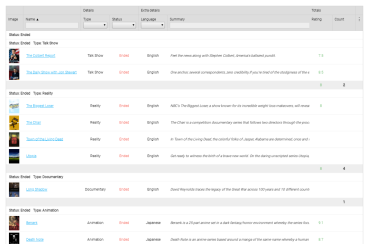
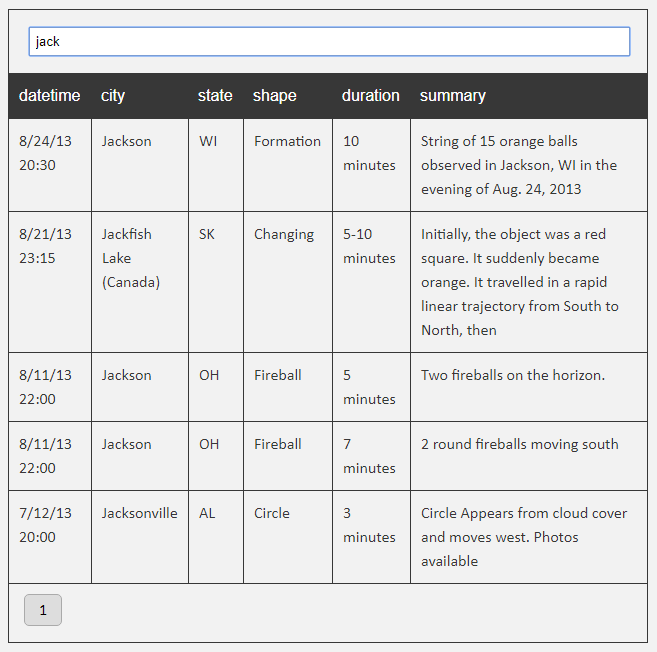
示例

作者
Griffin Smith
@glittershark1相关项目