React Window
made with
React
React Window
这是一个有效呈现大型列表和表格数据的组件。
简介及使用教程
React Window是一个有效呈现大型列表和表格数据的组件,是React-virtualized的完全重写。
React Window专注于使软件包更小,更快,同时API(和文档)对初学者尽可能友好。
安装
Npm
npm i react-window
Yarn
yarn add react-window
使用
import { FixedSizeList as List } from 'react-window';
const Row = ({ index, style }) => (
<div style={style}>Row {index}</div>
);
const Example = () => (
<List
height={150}
itemCount={1000}
itemSize={35}
width={300}
>
{Row}
</List>
);

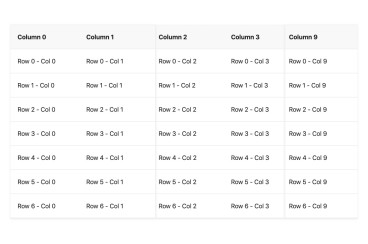
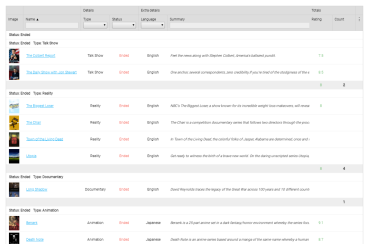
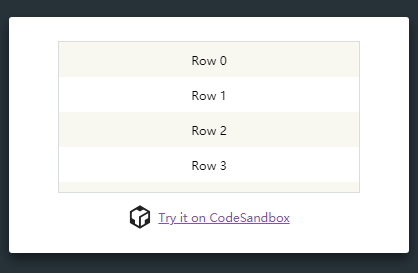
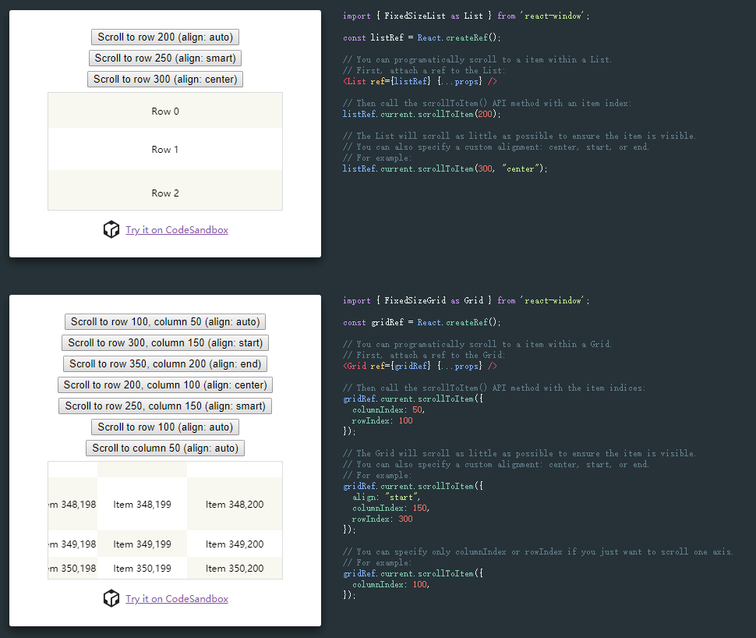
示例

作者
Brian Vaughn
@brian_d_vaughn相关项目