Quasar
made with
Vuejs
简介及使用教程
Quasar是一个面向开发人员的前端框架,带有VueJS组件,用于构建一流的高性能的响应式网站、PWA、SSR、移动和桌面应用等。
安装
Quasar支持以下开发模式
- UMD/Standalone(通过CDN嵌入现有项目,逐步整合)
- Quasar CLI(免费的高级开发者体验,推荐)
- Vue CLI 3 plugin
这里介绍Quasar CLI模式,其他模式请查看Quasar官网。
- 安装 Quasar CLI
可以通过yarn 或 npm 安装
yarn global add @quasar/cli
或者
npm install -g @quasar/cli
- 创建应用
可以通过如下命令创建项目
quasar create <folder_name>
- 常用命令
开发模式
运行开发服务器(使用默认主题)
quasar dev
运行在特定端口
quasar dev -p 9090
SSR
quasar dev -m ssr
PWA
quasar dev -m pwa
手机应用
quasar dev -m cordova -T [android|ios]
或更短的格式:
quasar dev -m [android|ios]
Electron应用
quasar dev -m electron
将额外的参数和/或选项传递给底层“cordova”或“electron”可执行文件:
quasar dev -m ios -- some params --and options --here
quasar dev -m electron -- --no-sandbox --disable-setuid-sandbox
生产版本
构建生产版本
quasar build
SSR
quasar build -m ssr
PWA
quasar build -m pwa
手机应用
quasar build -m cordova -T [android|ios]
或更短的格式:
quasar build -m [android|ios]
将额外的参数和/或选项传递给底层“cordova”或“electron”可执行文件:
quasar build -m ios -- some params --and options --here
Electron应用
quasar build -m electron
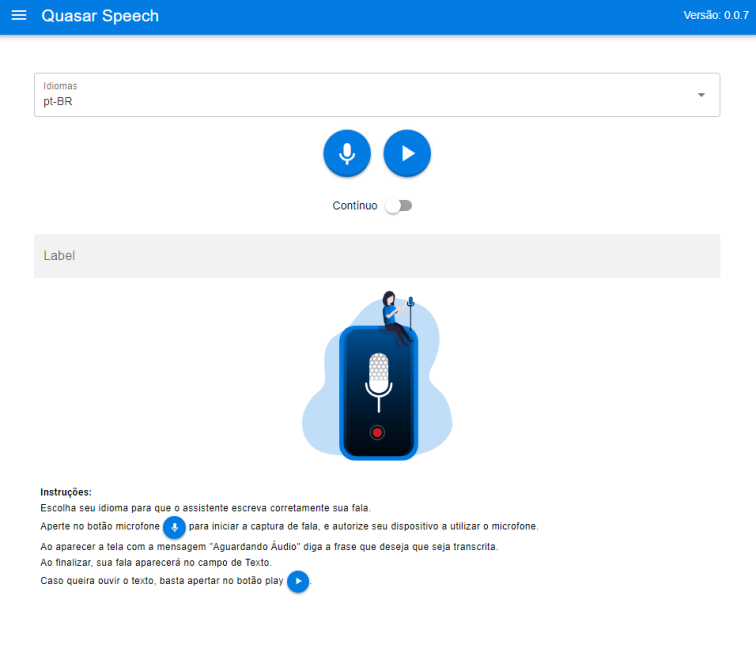
示例


作者
Quasar Framework
相关项目