rsuite-table
made with
React
简介及使用教程
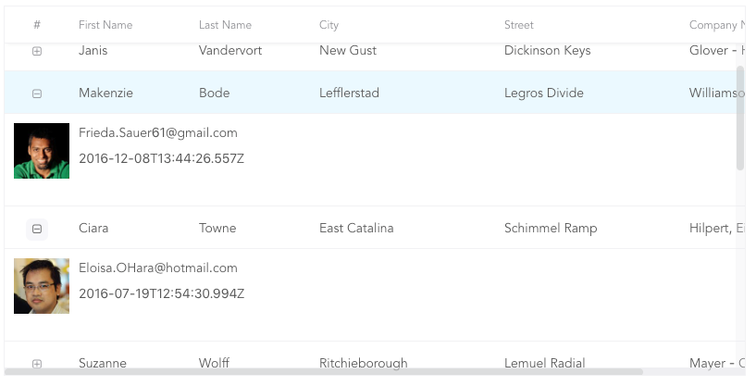
rsuite-table是一个基于React的表格组件。 有以下特点:
- 支持虚拟化
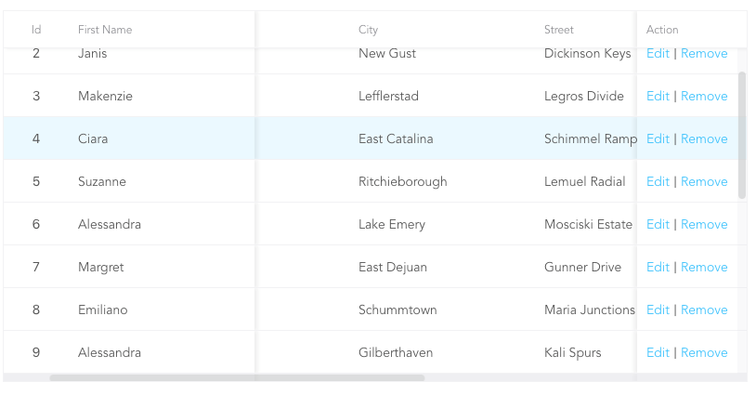
- 支持固定表头、固定列
- 支持自定义调整列宽
- 支持自定义单元格内容
- 支持树形显示
- 支持排序
- 支持展开子节点
- 支持RTL
安装
Npm
npm i rsuite-table --save
Yarn
yarn add rsuite-table
使用
import { Table, Column, HeaderCell, Cell } from 'rsuite-table';
import 'rsuite-table/lib/less/index.less'; // or 'rsuite-table/dist/css/rsuite-table.css'
const dataList = [
{ id: 1, name: 'a', email: 'a@email.com', avartar: '...' },
{ id: 2, name: 'b', email: 'b@email.com', avartar: '...' },
{ id: 3, name: 'c', email: 'c@email.com', avartar: '...' }
];
const ImageCell = ({ rowData, dataKey, ...rest }) => (
<Cell {...rest}>
<img src={rowData[dataKey]} width="50" />
</Cell>
);
const App = () => (
<Table data={dataList}>
<Column width={100} sort fixed resizable>
<HeaderCell>ID</HeaderCell>
<Cell dataKey="id" />
</Column>
<Column width={100} sort resizable>
<HeaderCell>Name</HeaderCell>
<Cell dataKey="name" />
</Column>
<Column width={100} sort resizable>
<HeaderCell>Email</HeaderCell>
<Cell>
{(rowData, rowIndex) => {
return <a href={`mailto:${rowData.email}`}>{rowData.email}</a>;
}}
</Cell>
</Column>
<Column width={100} resizable>
<HeaderCell>Avartar</HeaderCell>
<ImageCell dataKey="avartar" />
</Column>
</Table>
);
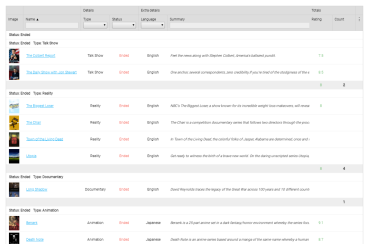
示例


作者
React Suite
相关项目