Vue Unsaved Changes Dialog
made with
Vuejs
简介及使用教程
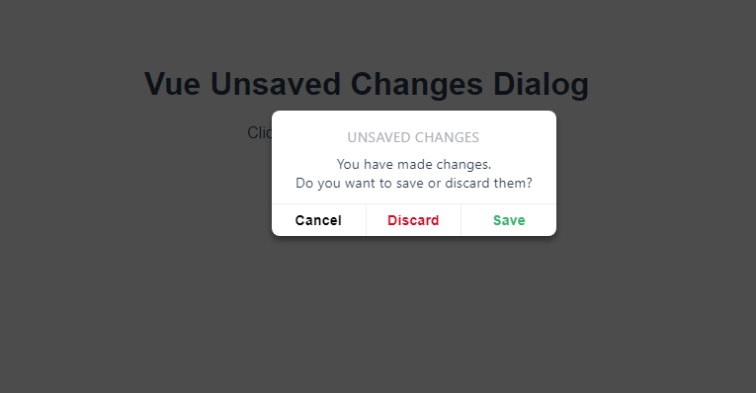
这是一个漂亮的未保存变更对话框,有以下特点:
- 有保存、丢弃和取消三个按钮
- 在桌面页面上,弹出窗会跟随鼠标显示
- 显示隐藏动画流畅
- 智能避免弹出在窗口边缘并且随窗口大小调整自动适应
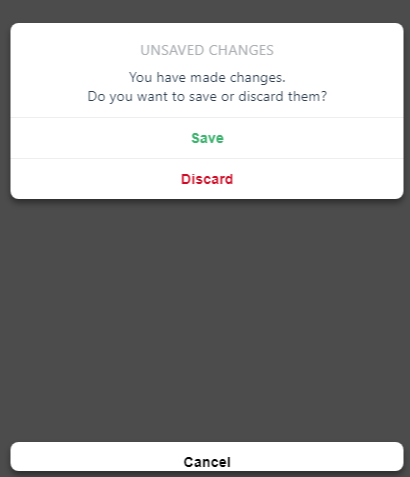
- 完全自适应:在移动设备上全屏显示
- 键盘可导航可访问
- 所有的文案都可以替换


更多优点:
- 桌面和手机上都有非常平滑的动画
- 对鼠标动作进行了节流处理,以避免性能问题(使用了
lodash.throttle,额外占用2KB) - 组件被摧毁的同时所有的监听器也会停止工作
- 暗色遮罩背景
- 点击背景也能使对话框消失(如同取消按钮)
- 桌面端、手机端、弹窗定位及所有的样式和动画打包后仅14KB
- 没有依赖

## 安装
npm i vue-unsaved-changes-dialog
使用
<button @click="attemptToGoBack">Back</button>;
<UnsavedChangesDialog
:title="Unsaved Changes"
:subtitle="['You have unsaved changes', 'Would you like to save or discard them?']"
:show="shouldShowDialog"
@cancel="closePopup"
@discard="discard"
@save="save"/>;
完整的用法:
import UnsavedChangesDialog from 'vue-unsaved-changes-dialog';
export default {
name: 'App',
data() {
return {
shouldShowDialog: false,
}
},
methods: {
attemptToGoBack() {
this.hasUnsavedChanges ?
this.showPopup() :
this.exit();
},
exit() {
this.closePopup();
// and leave the view
},
showPopup() {
this.shouldShowDialog = true;
},
closePopup() {
this.shouldShowDialog = false;
},
discard() {
this.discardEdits();
this.exit();
},
discardEdits() {
// your code here
},
async save() {
try {
await this.saveChangesToServer();
this.exit();
} catch(e) {
console.error(e);
}
},
async saveChangesToServer() {
// your code here
}
},
computed: {
hasUnsavedChanges() {
// check for unsaved changes
}
},
components: {
UnsavedChangesDialog
}
}
自定义
文本
可以通过Props设置标题和主体信息。
<UnsavedChangesDialog
:title="Unsaved Changes"
:subtitle="['You have unsaved changes', 'Would you like to save or discard them?']"
/>
subtitle接受String和Array。如果提供Array,数组内所有元素都将用```
<
p>```插入。
按钮文本及图标
可以通过slot接口自定义按钮,你可以在对话框的任何部分注入你自己的文本、图标、HTML文本等等。
<UnsavedChangesDialog
:title="Unsaved Changes">
<template name="title">Destory the things?</template>;
<template name="body">Description</template>;
<template name="cancel-button">❌</template>;
<template name="discard-button">????</template>;
<template name="save-button">✅</template>;
</UnsavedChangesDialog>
样式和动画
你可以使用无样式的打包文件no-css.esm.js,来使用自己的样式。 你也可以复制默认的样式文件no-css.esm.css到你的项目中来自定义样式。
打包说明
在dist文件夹中有5个文件,.esm.js(标准ES6模块)、no-css.esm.js(不含样式的标准ES6模块)、no-css.esm.css(用于无样式ES6打包样式表)、.min.js(浏览器环境)、.ssr.js(用于SSR)。
作者
Michoel Samuels
相关项目