Vue 密码强度测试器(Password Strength Meter)
made with Vuejs
Vue 密码强度测试器(Password Strength Meter)
这是一个基于zxcvbn的交互式密码强度测试组件。
简介及使用教程
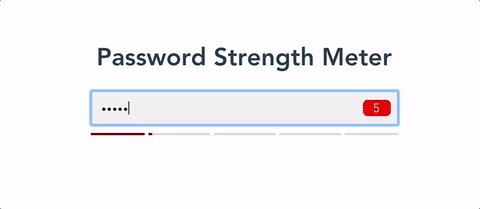
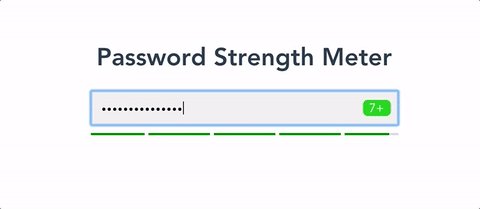
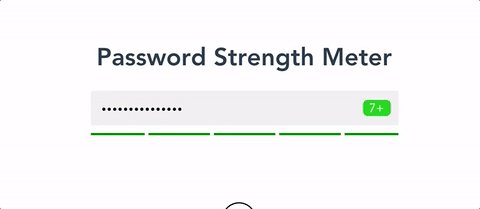
Vue 密码强度测试器(Password Strength Meter)是一个基于zxcvbn的交互式密码强度测试组件。
安装
Npm
npm i vue-password-strength-meter zxcvbn
Yarn
yarn add vue-password-strength-meter zxcvbn
使用
基础用法
<template>
<password v-model="password"/>
</template>
<script>
import Password from 'vue-password-strength-meter'
export default {
components: { Password },
data: () => ({
password: null
})
}
</script>
带事件的用法
<template>
<password
v-model="password"
:toggle="true"
@score="showScore"
@feedback="showFeedback"
/>
</template>
<script>
import Password from 'vue-password-strength-meter'
export default {
components: { Password },
data: () => ({
password: null
}),
methods: {
showFeedback ({suggestions, warning}) {
console.log('🙏', suggestions)
console.log('⚠', warning)
},
showScore (score) {
console.log('💯', score)
}
}
}
</script>
带自定义输入的用法
<template>
<div>
<input type="password" v-model="password">
<password v-model="password" :strength-meter-only="true"/>
</div>
</template>
<script>
import Password from 'vue-password-strength-meter'
export default {
components: { Password },
data: () => ({
password: null
})
}
</script>
示例

作者
Jakub
相关项目