Vue Star Rating
made with
Vuejs
简介及使用教程
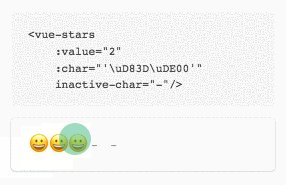
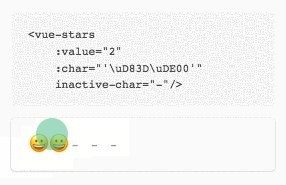
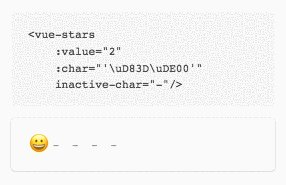
Vue Star Rating是一个基于SVG的星级评分组件。
安装
Npm
npm i vue-dynamic-star-rating
Yarn
yarn add vue-dynamic-star-rating
使用
引入
import StarRating from 'vue-dynamic-star-rating'
全局注册
Vue.component('star-rating', StarRating);
或者本地注册
components: {
StarRating
}
使用
<star-rating :config="config"></star-rating>
data: function() {
return {
config: {
rating: 3.6,//0.0~5.0区间的数字
isIndicatorActive:true,//是否显示值
style: {
fullStarColor: '#ed8a19',//全星或者半星的颜色
emptyStarColor: '#737373',//空星或半空星的颜色
starWidth: 30,//宽度
starHeight: 30//高度
}
}
}
}

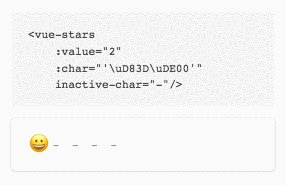
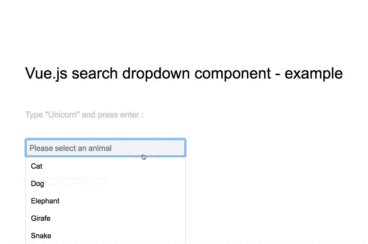
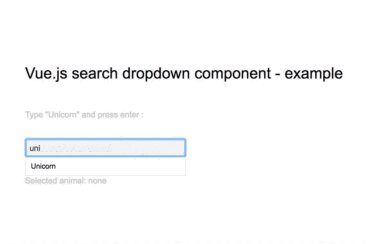
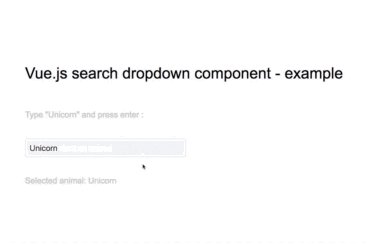
示例
作者
Yonatan Doron
@jodoron相关项目