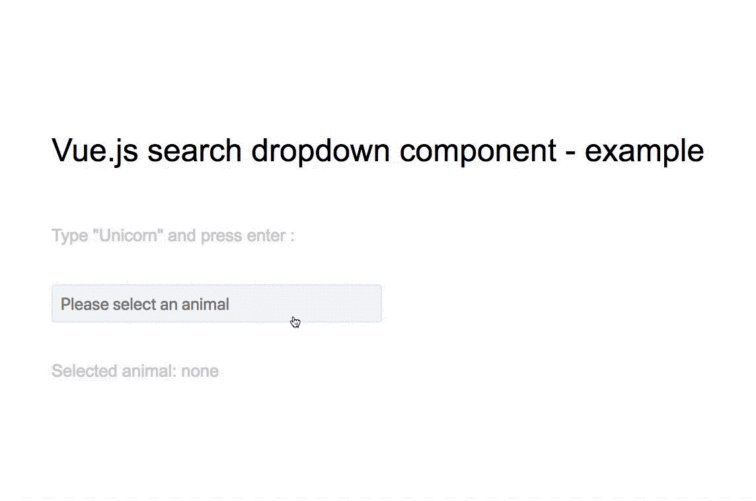
Vue 简单搜索下拉框(Simple Search Dropdown)
made with
Vuejs
简介及使用教程
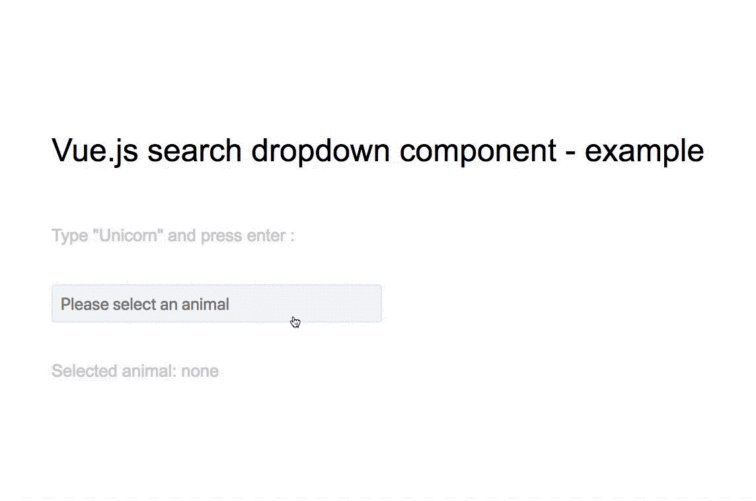
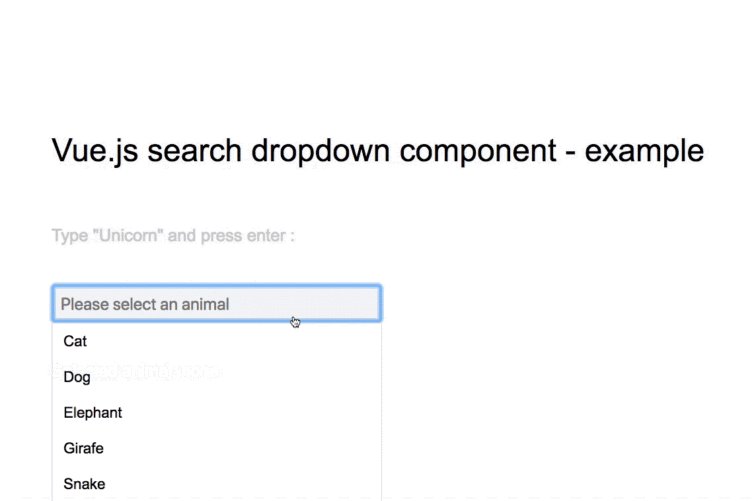
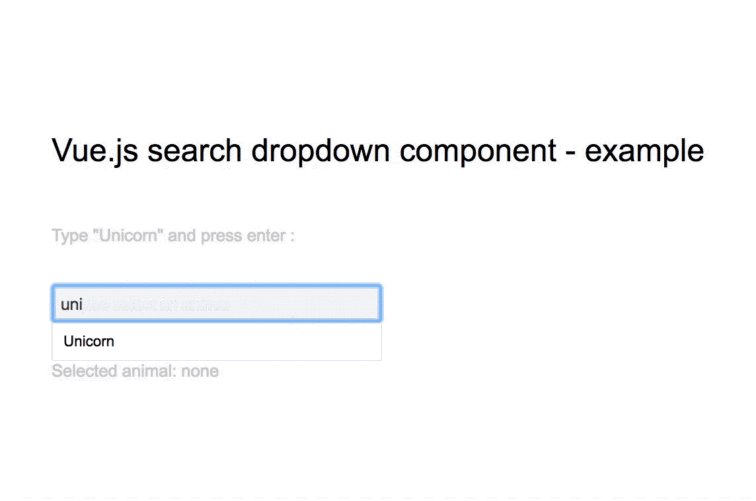
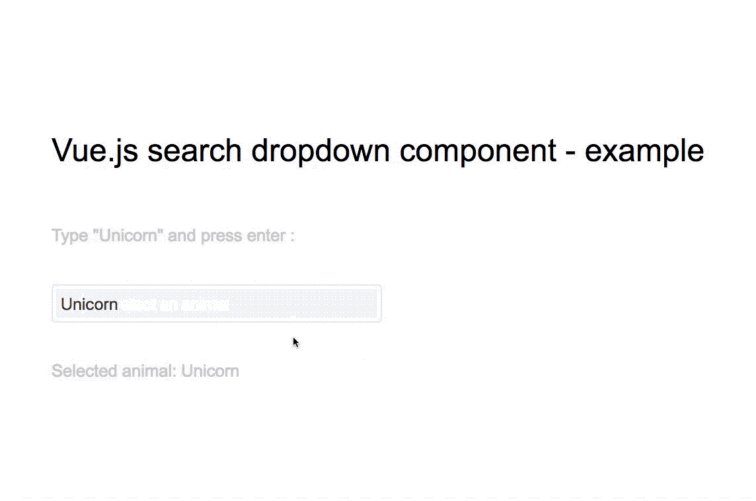
Vue 简单搜索下拉框(Simple Search Dropdown)是一个具有自动完成功能的简单下拉组件,是用于简单可搜索的下拉菜单的Vue组件。
Vue 简单搜索下拉框(Simple Search Dropdown)不依赖任何库。
安装
Npm
npm i vue-simple-search-dropdown
Yarn
yarn add vue-simple-search-dropdown
浏览器
<script type="text/javascript" src="node_modules/vuejs/dist/vue.min.js"></script>
<script type="text/javascript" src="node_modules/vue-simple-search-dropdown/dist/vue-simple-search-dropdown.min.js"></script>
<script type="text/javascript">
Vue.use(Dropdown);
</script>
使用
引入模块
import Dropdown from 'vue-simple-search-dropdown';
使用
<Dropdown
:options="[{ id: 1, name: 'Option 1'}, { id: 2, name: 'Option 2'}]"
v-on:selected="validateSelection"
v-on:filter="getDropdownValues"
:disabled="false"
name="zipcode"
:maxItem="10"
placeholder="Please select an option">
</Dropdown>
选项
options(required): 包含id、name的对象组成的一个数组placeholder(可选): A placeholderdisabled(可选): true/falsename(可选): 输入框的 name属性 | 默认:dropdownmaxItem(可选): 下拉显示的最大个数 | 默认:6
事件
- selected: 通过在下拉框点击选项,选择某个选项时
- filter: 通过在输入框中输入字符,选项被过滤时
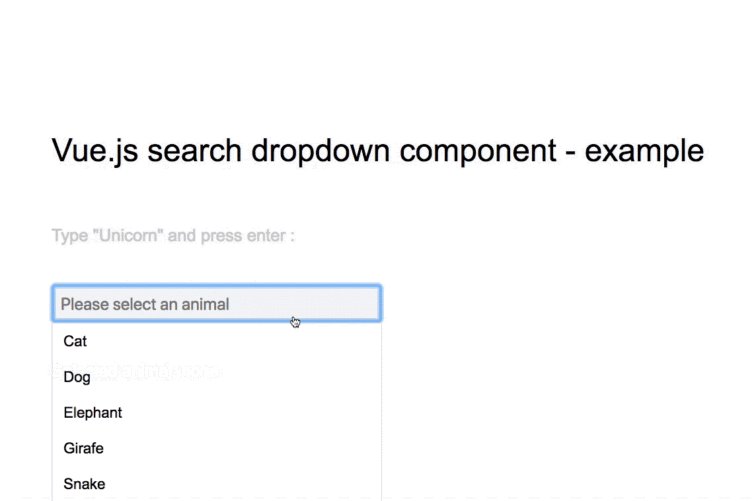
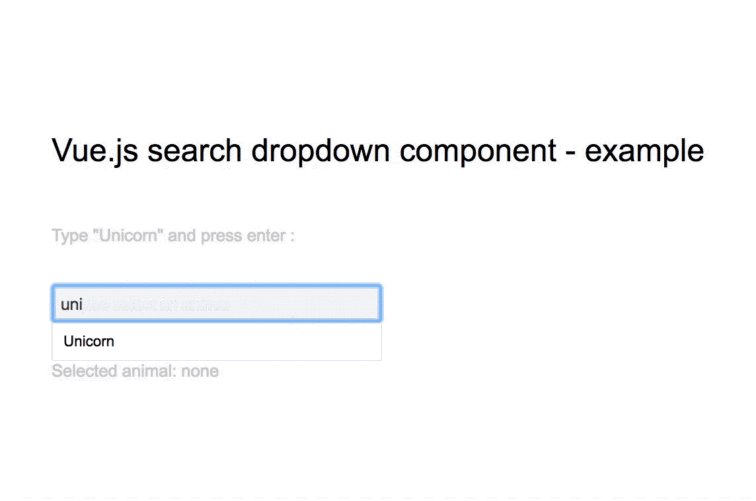
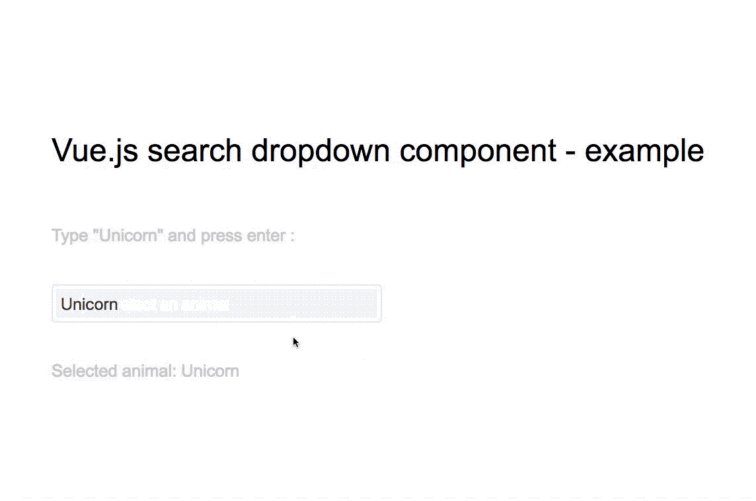
示例

作者
Romain Simon
@romainsimon相关项目