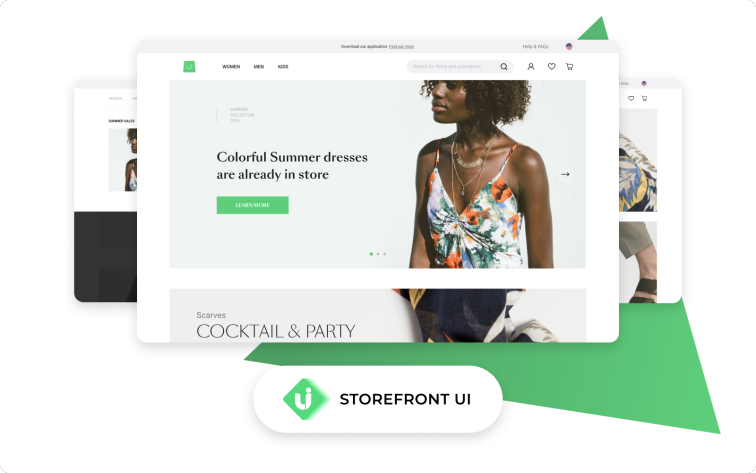
Storefront UI
made with
Vuejs
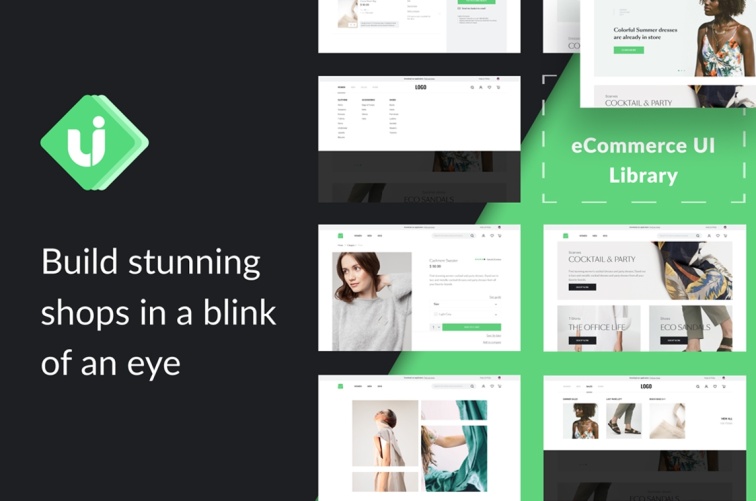
Storefront UI
这是一款优雅的电商UI框架。
简介及使用教程
Storefront UI是一款优雅、高性能、定制优先的电商UI框架,基于Vue.js和谷歌零售用户体验行动手册(Google Retail UX Playbook)设计开发。
Vue Storefront 团队在维护这个项目,目标是尽可能多的提高性能和可定制化,但主要侧重于定制组件相关的任何方面的能力。
使用Storefront UI,您可以更改所提供组件的几乎所有方面,并使用它们来创建令人惊叹的电子商务商店!
安装
Npm
npm install --save @storefront-ui/vue
或者Yarn
yarn add @storefront-ui/vue
引入 样式文件(可选)
import "@storefront-ui/vue/styles.scss"
注册组件
import { SfButton } from '@storefront-ui/vue'
export default {
components: {
SfButton
}
}
使用
<template>
<SfButton :class="customClass" :disabled="disabled">
{{ customLabel }}
</SfButton>
</template>
<script>
import { SfButton } from "@storefront-ui/vue";
export default {
components: {
SfButton,
},
data() {
return {
default: "Shop now",
disabled: false,
};
},
};
</script>
示例



作者
Vue Storefront
@vuestorefront相关项目