Reaviz
made with
React
简介及使用教程
REAVIZ是一个模块化的图表组件库,利用React Native来渲染组件,同时在后台使用D3js进行计算。
REAVIZ提供了一种开始创建图表而又不牺牲自定义功能的简便方法。
安装
Npm
npm i reaviz
Yarn
yarn add reaviz
使用
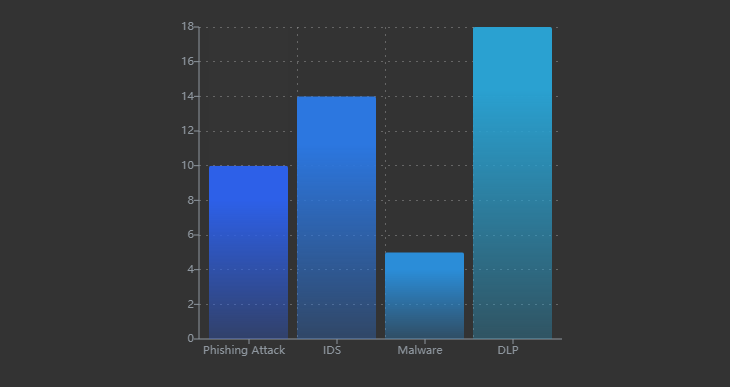
import { BarChart } from 'reaviz';
const data = [
{ key: 'IDS', data: 14 },
{ key: 'Malware', data: 5 },
{ key: 'DLP', data: 18 }
];
const App = () => <BarChart width={350} height={250} data={data} />;
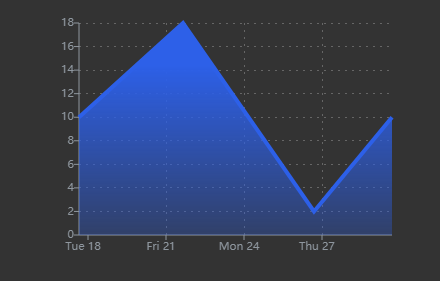
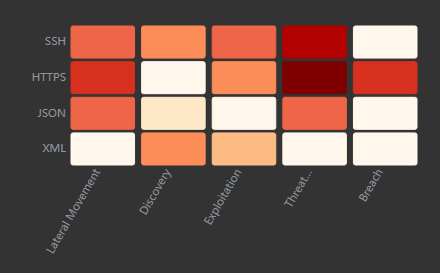
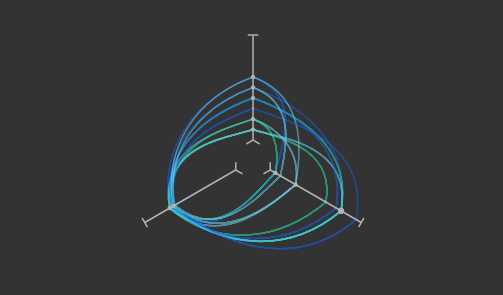
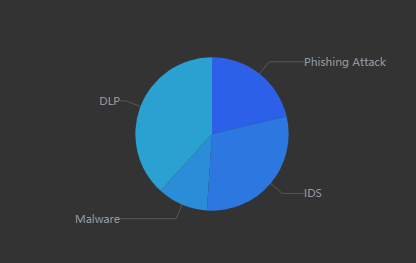
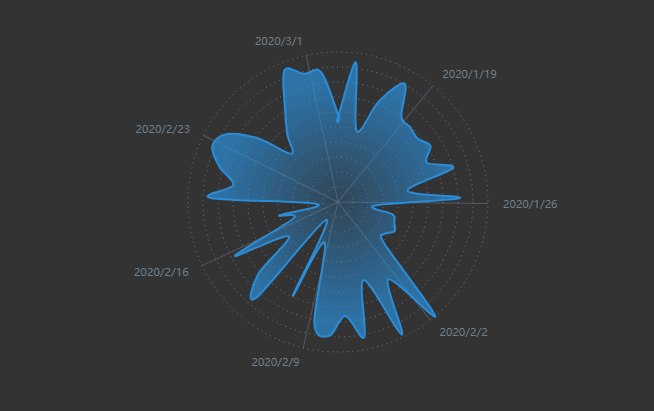
示例






作者
JASK
@jasklabs相关项目