AnyCharts React
made with
React
简介及使用教程
AnyCharts React是AnyChart JS库的官方React插件,直观且易用,轻巧而强大的JavaScript图表库,具有出色的API和文档。
AnyCharts React提供了多种图表类型、方式,具有可以将数据设置为图表、开箱即用的独特功能,可以轻松地与任何技术栈配合使用。
安装
Npm
npm i anychart-react
Yarn
yarn add anychart-react
使用
import React from 'react'
import ReactDOM from 'react-dom'
import AnyChart from 'anychart-react.min.js'
ReactDOM.render(
<AnyChart
type="pie"
data={[1, 2, 3, 4]}
title="Simple pie chart"
/>, document.getElementById('root'));
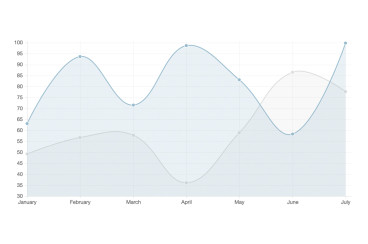
示例



作者
Anychart
@anychart相关项目