JSCharting React
made with
React
简介及使用教程
JSCharting React是JSCharting基于React的官方插件。
JSCharting是一个JavaScript数据可视化库,可在所有设备和平台上与React进行无缝使用。
每个JSCharting许可证均包含150多种图表类型的完整套件,包括饼图、折线图、甜甜圈图及条形图等的标准图表和包括甘特图、JavaScript组织结构图、股票和金融交互式图表、无缝网格和日历图表、JavaScript地图以及微型图表的高级图表。
安装
Npm
npm i jscharting-react
Yarn
yarn add jscharting-react
使用
import React from 'react';
import { JSCharting } from 'jscharting-react';
const config = {
type: 'horizontal column',
series: [
{
points: [
{ x: 'A', y: 50 },
{ x: 'B', y: 30 },
{ x: 'C', y: 50 }
]
}
]
};
const divStyle = {
maxWidth: '700px',
height: '400px',
margin: '0px auto'
};
export default class SimpleChartComponent extends React.Component {
render() {
return (
<div style={divStyle}><JSCharting options={config} /></div>
);
}
}
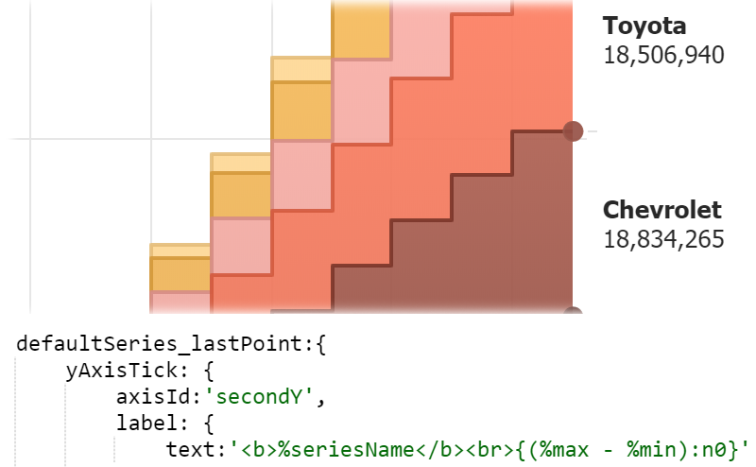
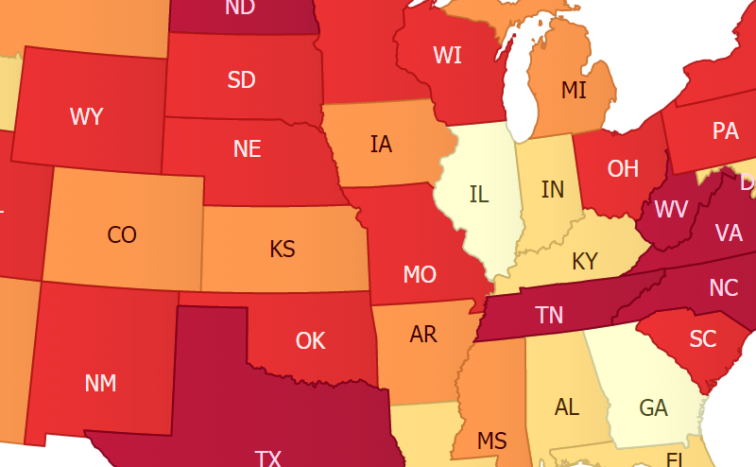
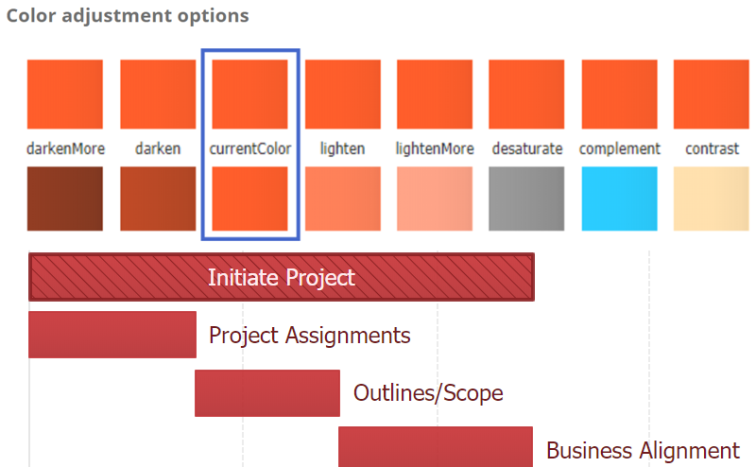
示例






作者
JSCharting
@jscharting相关项目