React ChartJS
made with
React
简介及使用教程
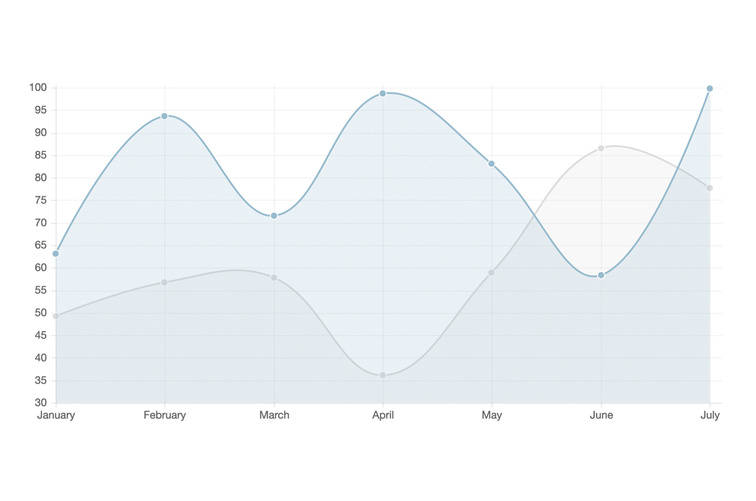
React ChartJS是基于Chart.js的React图表组件,包括折线图,条形图,雷达图,极地图,饼图和甜甜圈图等。
安装
Yarn
yarn add react-chartjs
Npm
npm i react-chartjs
安装必要依赖
npm install --save chart.js@^1.1.1 react react-dom
使用
var LineChart = require("react-chartjs").Line;
var MyComponent = React.createClass({
render: function() {
return <LineChart data={chartData} options={chartOptions} width="600" height="250"/>
}
});
作者
相关项目