Nivo
made with
React
简介及使用教程
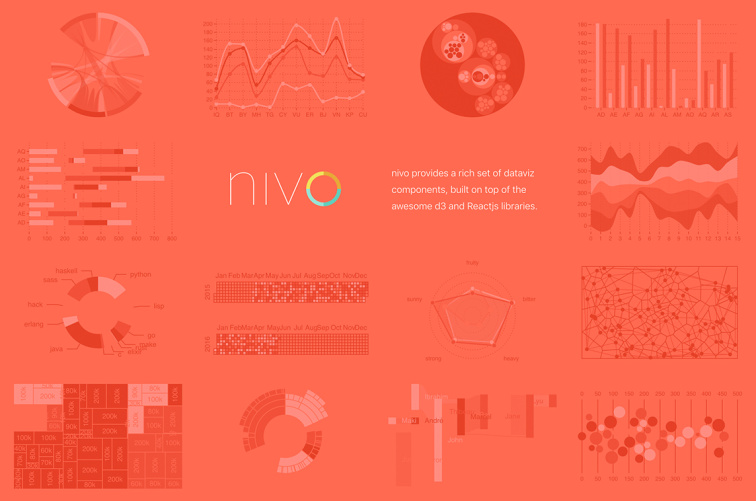
Nivo是一个基于React.js和D3的图表组件,提供了在d3之上构建的增压React图表组件,以帮助用户轻松构建dataviz应用程序。
特征
- 高度可定制
- 运动/过渡
- 部件操场
- 详尽的文件
- 同构绘制
- SVG图
- HTML图表
- 帆布图
- 服务器端呈现API
- SVG模式
- 梯度
- 响应图
安装
按需安装,只需要安装需要的组件,所有组件如下
- @nivo/bump
- @nivo/bar
- @nivo/circle-packing
- @nivo/bump
- @nivo/bullet
- @nivo/calendar
- @nivo/geo
- @nivo/chord
- @nivo/heatmap
- @nivo/line
- @nivo/network
- @nivo/parallel-coordinates
- @nivo/pie
- @nivo/radar
- @nivo/sankey
- @nivo/scatterplot
- @nivo/stream
- @nivo/sunburst
- @nivo/swarmplot
- @nivo/treemap
- @nivo/voronoi
Npm
npm i @nivo/bar @nivo/sankey...
Yarn
yarn add @nivo/bar @nivo/sankey...
使用
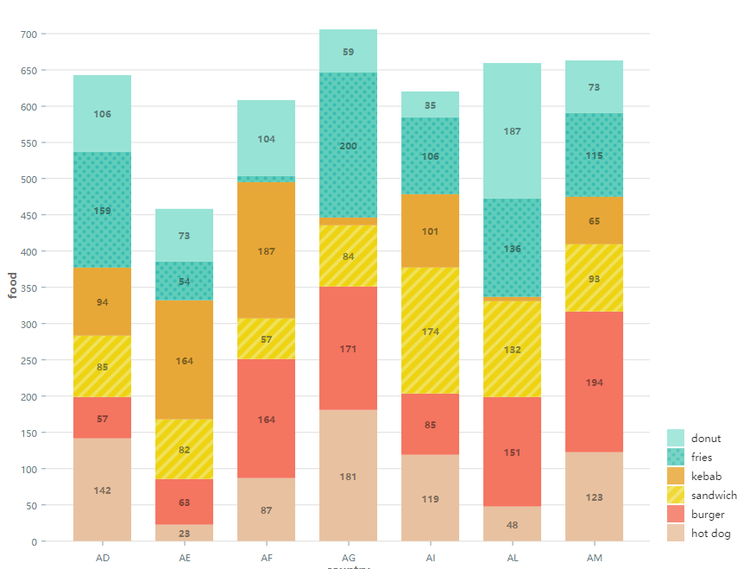
以条形图为例
引入组件
import { ResponsiveBar } from '@nivo/bar'
使用组件
const MyResponsiveBar = ({ data /* see data tab */ }) => (
<ResponsiveBar
data={data}
keys={[ 'hot dog', 'burger', 'sandwich', 'kebab', 'fries', 'donut' ]}
indexBy="country"
margin={{ top: 50, right: 130, bottom: 50, left: 60 }}
padding={0.3}
colors={{ scheme: 'nivo' }}
defs={[
{
id: 'dots',
type: 'patternDots',
background: 'inherit',
color: '#38bcb2',
size: 4,
padding: 1,
stagger: true
},
{
id: 'lines',
type: 'patternLines',
background: 'inherit',
color: '#eed312',
rotation: -45,
lineWidth: 6,
spacing: 10
}
]}
fill={[
{
match: {
id: 'fries'
},
id: 'dots'
},
{
match: {
id: 'sandwich'
},
id: 'lines'
}
]}
borderColor={{ from: 'color', modifiers: [ [ 'darker', 1.6 ] ] }}
axisTop={null}
axisRight={null}
axisBottom={{
tickSize: 5,
tickPadding: 5,
tickRotation: 0,
legend: 'country',
legendPosition: 'middle',
legendOffset: 32
}}
axisLeft={{
tickSize: 5,
tickPadding: 5,
tickRotation: 0,
legend: 'food',
legendPosition: 'middle',
legendOffset: -40
}}
labelSkipWidth={12}
labelSkipHeight={12}
labelTextColor={{ from: 'color', modifiers: [ [ 'darker', 1.6 ] ] }}
legends={[
{
dataFrom: 'keys',
anchor: 'bottom-right',
direction: 'column',
justify: false,
translateX: 120,
translateY: 0,
itemsSpacing: 2,
itemWidth: 100,
itemHeight: 20,
itemDirection: 'left-to-right',
itemOpacity: 0.85,
symbolSize: 20,
effects: [
{
on: 'hover',
style: {
itemOpacity: 1
}
}
]
}
]}
animate={true}
motionStiffness={90}
motionDamping={15}
/>
)
数据
[
{
"country": "AD",
"hot dog": 142,
"hot dogColor": "hsl(75, 70%, 50%)",
"burger": 57,
"burgerColor": "hsl(306, 70%, 50%)",
"sandwich": 85,
"sandwichColor": "hsl(194, 70%, 50%)",
"kebab": 94,
"kebabColor": "hsl(346, 70%, 50%)",
"fries": 159,
"friesColor": "hsl(117, 70%, 50%)",
"donut": 106,
"donutColor": "hsl(180, 70%, 50%)"
},
{
"country": "AE",
"hot dog": 23,
"hot dogColor": "hsl(52, 70%, 50%)",
"burger": 63,
"burgerColor": "hsl(252, 70%, 50%)",
"sandwich": 82,
"sandwichColor": "hsl(113, 70%, 50%)",
"kebab": 164,
"kebabColor": "hsl(305, 70%, 50%)",
"fries": 54,
"friesColor": "hsl(293, 70%, 50%)",
"donut": 73,
"donutColor": "hsl(191, 70%, 50%)"
},
{
"country": "AF",
"hot dog": 87,
"hot dogColor": "hsl(236, 70%, 50%)",
"burger": 164,
"burgerColor": "hsl(267, 70%, 50%)",
"sandwich": 57,
"sandwichColor": "hsl(156, 70%, 50%)",
"kebab": 187,
"kebabColor": "hsl(106, 70%, 50%)",
"fries": 9,
"friesColor": "hsl(118, 70%, 50%)",
"donut": 104,
"donutColor": "hsl(148, 70%, 50%)"
},
{
"country": "AG",
"hot dog": 181,
"hot dogColor": "hsl(48, 70%, 50%)",
"burger": 171,
"burgerColor": "hsl(254, 70%, 50%)",
"sandwich": 84,
"sandwichColor": "hsl(82, 70%, 50%)",
"kebab": 11,
"kebabColor": "hsl(85, 70%, 50%)",
"fries": 200,
"friesColor": "hsl(73, 70%, 50%)",
"donut": 59,
"donutColor": "hsl(192, 70%, 50%)"
},
{
"country": "AI",
"hot dog": 119,
"hot dogColor": "hsl(202, 70%, 50%)",
"burger": 85,
"burgerColor": "hsl(40, 70%, 50%)",
"sandwich": 174,
"sandwichColor": "hsl(340, 70%, 50%)",
"kebab": 101,
"kebabColor": "hsl(127, 70%, 50%)",
"fries": 106,
"friesColor": "hsl(133, 70%, 50%)",
"donut": 35,
"donutColor": "hsl(330, 70%, 50%)"
},
{
"country": "AL",
"hot dog": 48,
"hot dogColor": "hsl(235, 70%, 50%)",
"burger": 151,
"burgerColor": "hsl(354, 70%, 50%)",
"sandwich": 132,
"sandwichColor": "hsl(262, 70%, 50%)",
"kebab": 6,
"kebabColor": "hsl(202, 70%, 50%)",
"fries": 136,
"friesColor": "hsl(184, 70%, 50%)",
"donut": 187,
"donutColor": "hsl(340, 70%, 50%)"
},
{
"country": "AM",
"hot dog": 123,
"hot dogColor": "hsl(281, 70%, 50%)",
"burger": 194,
"burgerColor": "hsl(356, 70%, 50%)",
"sandwich": 93,
"sandwichColor": "hsl(56, 70%, 50%)",
"kebab": 65,
"kebabColor": "hsl(276, 70%, 50%)",
"fries": 115,
"friesColor": "hsl(109, 70%, 50%)",
"donut": 73,
"donutColor": "hsl(126, 70%, 50%)"
}
]
效果

示例
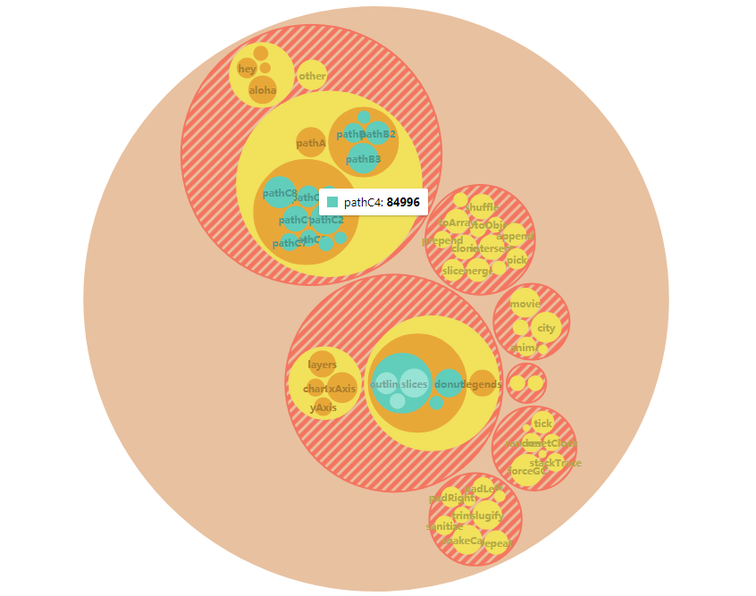
气泡图

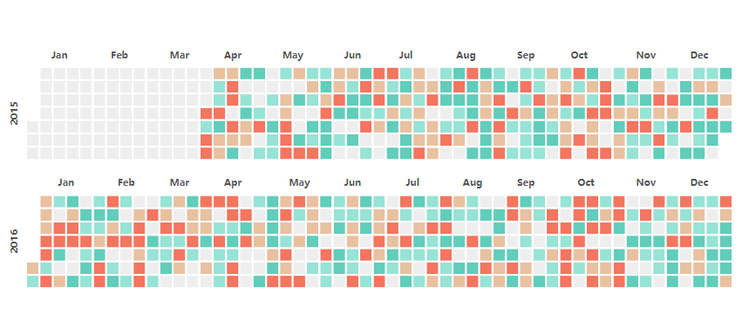
日历图

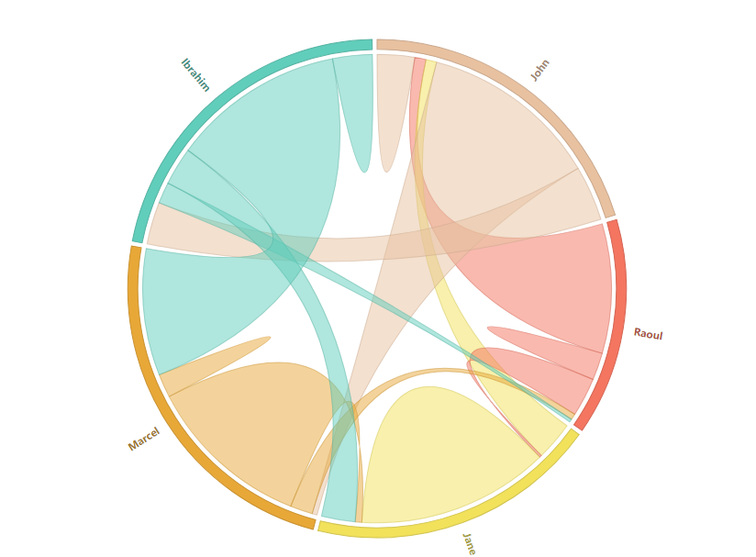
和弦图

作者
Raphaël Benitte
@benitteraphael相关项目