Victory
made with
React
简介及使用教程
Victory是一个用于模块化图表和数据可视化的组件,可用于React和React Native。
Victory可以轻松上手而又不牺牲灵活性,能够轻松创建具有完全可定制样式和行为的数据可视化样式。Victory对Web和React Native应用程序使用相同的API,可轻松实现跨平台图表绘制。
安装
Npm
npm i victory
Yarn
yarn add victory
使用
引入组件
import React from "react";
import { render } from "react-dom";
import { VictoryPie } from "victory";
const PieChart = () => {
return <VictoryPie />;
};
render(<PieChart />, document.getElementById("app"));
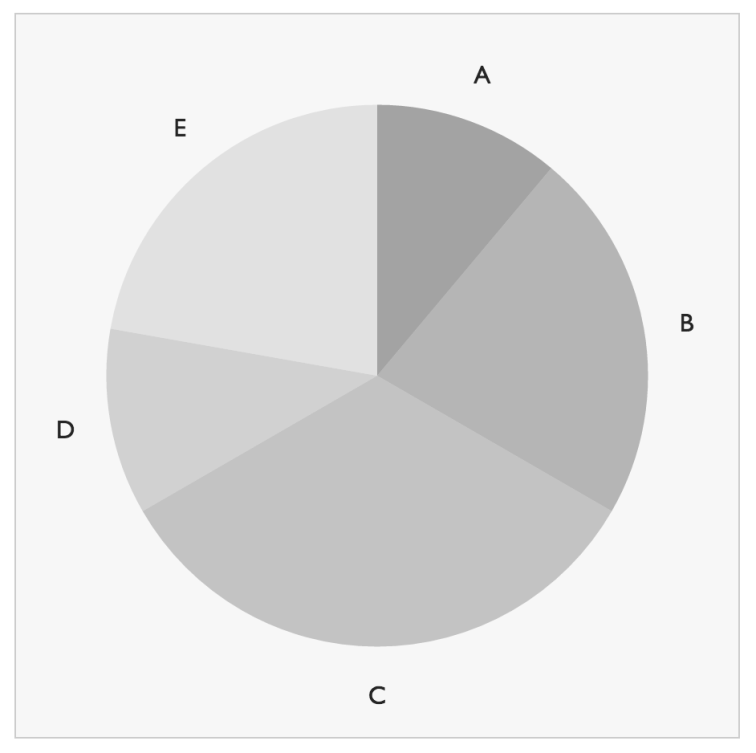
效果:

作者
Lauren Eastridge at FormidableLabs
@FormidableLabs相关项目