Griddle
made with
React
简介及使用教程
Griddle是一个简单数据表格组件,也可以通过其可定制和可插入的体系结构用于呈现数据列表的组件。
安装
Npm
npm i griddle-react
Yarn
yarn add griddle-react
使用
引入
import React from 'react';
import Griddle from 'griddle-react';
使用
var data = [
{ one: 'one', two: 'two', three: 'three' }
{ one: 'uno', two: 'dos', three: 'tres' }
{ one: 'ichi', two: 'ni', three: 'san' }
];
...
<Griddle data={data} />
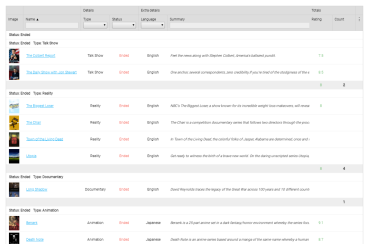
示例


作者
相关项目