Element UI
made with
Vuejs
简介及使用教程
Element UI是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,包含了一套设计原则、组件和组件,还·提供如Axure组件、Sketch模板的设计资源。
Element UI由饿了么前端开源维护,当前版本是2.13.2,是最流行的Vue框架之一。
安装
Npm
npm i element-ui
Yarn
yarn add element-ui
浏览器
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
使用
完整引入
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
按需引入
使用babel-plugin-component组件实现按需引入,已达到减小项目体积的目的。
npm install babel-plugin-component -D
修改.babelrc文件:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
引入部分组件
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
el: '#app',
render: h => h(App)
});
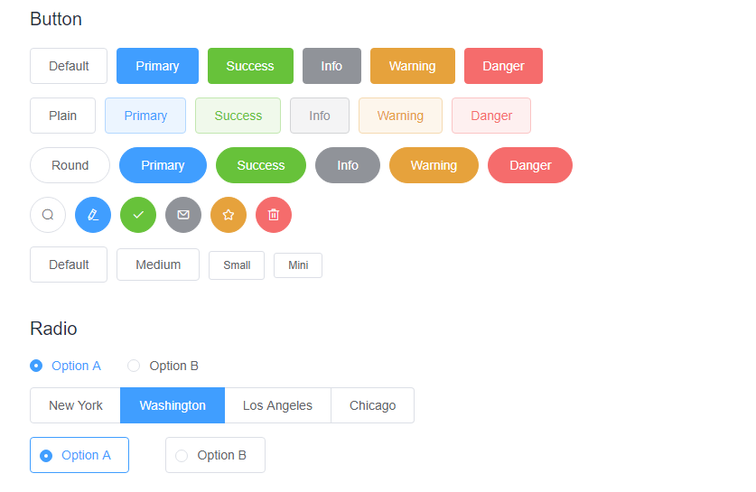
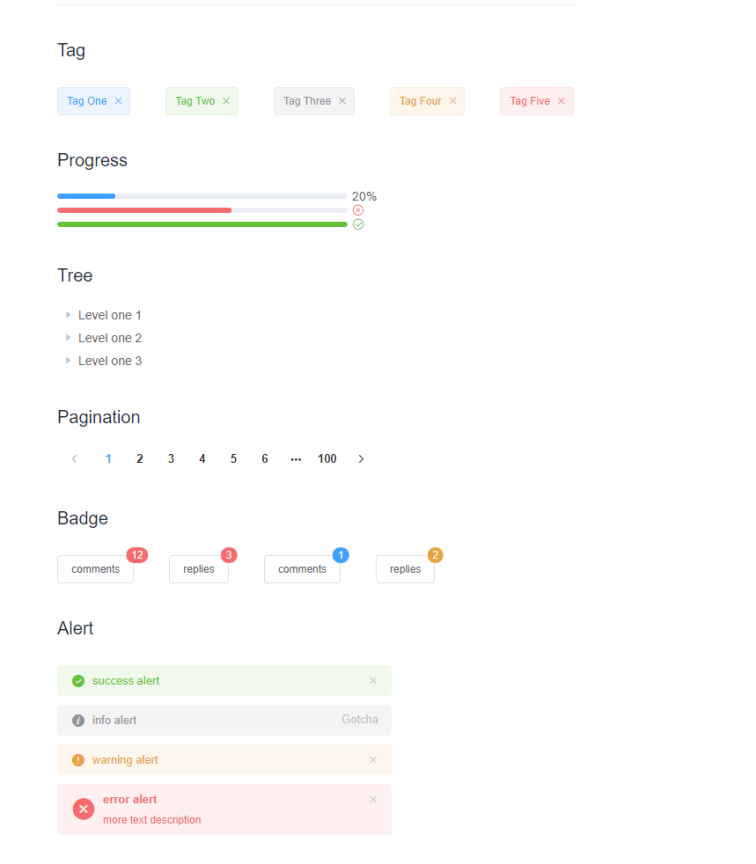
示例


作者
饿了么前端
相关项目