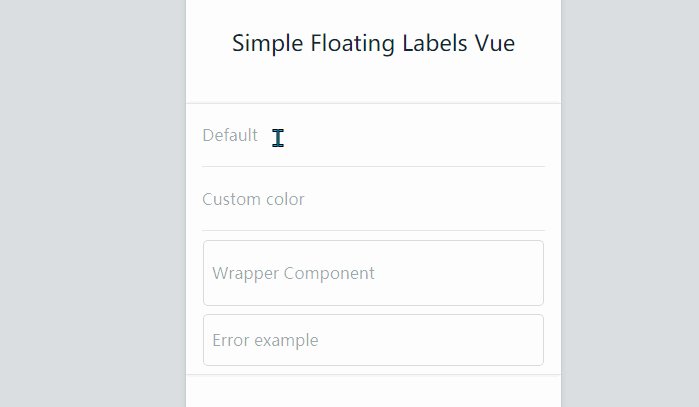
Vue简单浮动标签(simple floating labels)
made with
Vuejs
简介及使用教程
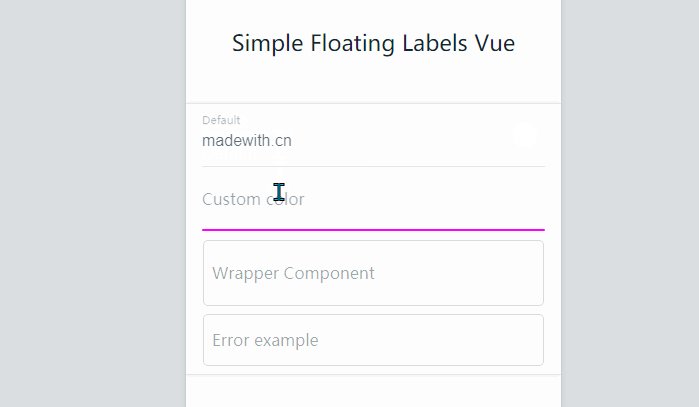
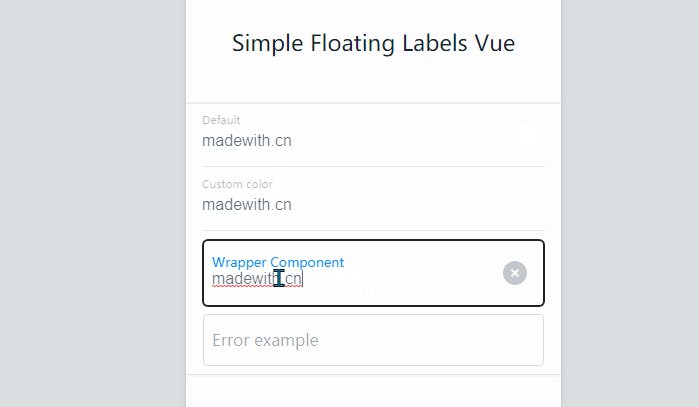
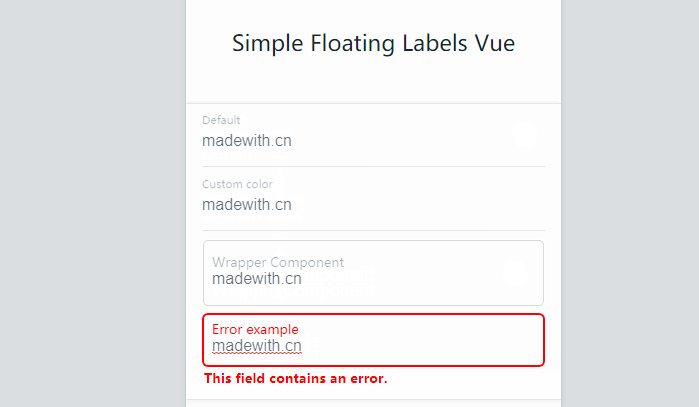
Vue简单浮动标签(simple floating labels)是一个基于Vue.js的简单浮动表单标签组件,支持自定义颜色、边框及错误信息。
安装
Npm
npm i vue-simple-floating-labels
Yarn
yarn add vue-simple-floating-labels
使用
引入组件
import FloatingLabel from 'vue-simple-floating-labels'
export default {
components: {
FloatingLabel
}
}
组件中使用
<FloatingLabel
:config="{label: 'Example'}">
<input name="example" type="text">
</FloatingLabel>
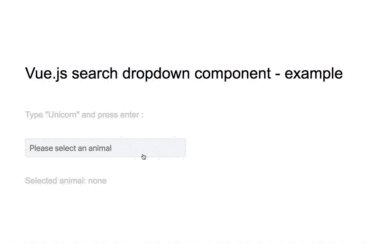
示例

作者
Sabatino Masala
@sabatinomasala相关项目