Vue 表单生成器(Form Generator)
made with
Vuejs
简介及使用教程
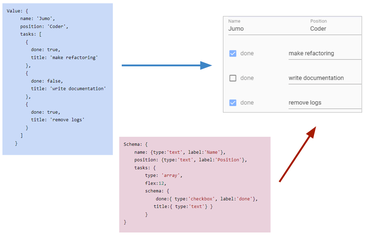
Vue 表单生成器(Form Generator)是一个基于Schema的表单生成器组件,可以基于Schema构建反应式表单。
Vue 表单生成器(Form Generator)提供21种字段类型,、也可以使用自定义字段进行扩展。生成的模板对Bootstrap友好,并且可以轻松自定义样式。
安装
Npm
npm i vue-form-generator
Yarn
yarn add vue-form-generator
使用
全局引入
import VueFormGenerator from "vue-form-generator";
import "vue-form-generator/dist/vfg.css"; // optional full css additions
Vue.use(VueFormGenerator)
组件中引入
import VueFormGenerator from "vue-form-generator";
//component javascript
export default {
components: {
"vue-form-generator": VueFormGenerator.component
}
};
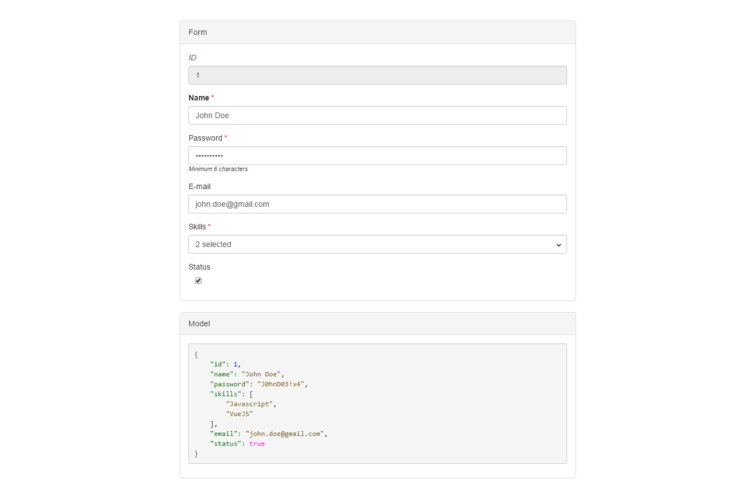
组件中使用
<vue-form-generator :schema="schema" :model="model" :options="formOptions"></vue-form-generator>
数据:
{
model: {
id: 1,
name: 'John Doe',
password: 'J0hnD03!x4',
skills: ['Javascript', 'VueJS'],
email: 'john.doe@gmail.com',
status: true
},
schema: {
fields: [
{
type: 'input',
inputType: 'text',
label: 'ID (disabled text field)',
model: 'id',
readonly: true,
disabled: true
},
{
type: 'input',
inputType: 'text',
label: 'Name',
model: 'name',
placeholder: 'Your name',
featured: true,
required: true
},
{
type: 'input',
inputType: 'password',
label: 'Password',
model: 'password',
min: 6,
required: true,
hint: 'Minimum 6 characters',
validator: VueFormGenerator.validators.string
},
{
type: 'select',
label: 'Skills',
model: 'skills',
values: ['Javascript', 'VueJS', 'CSS3', 'HTML5']
},
{
type: 'input',
inputType: 'email',
label: 'E-mail',
model: 'email',
placeholder: 'User\'s e-mail address'
},
{
type: 'checkbox',
label: 'Status',
model: 'status',
default: true
}
]
},
formOptions: {
validateAfterLoad: true,
validateAfterChanged: true,
validateAsync: true
}
}
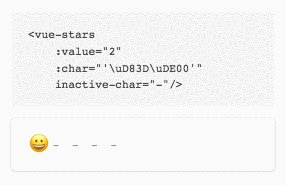
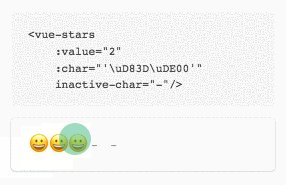
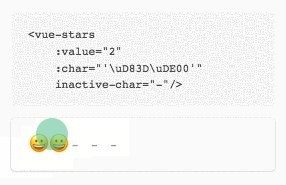
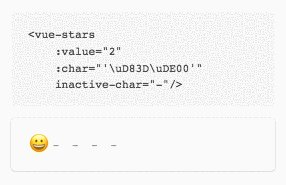
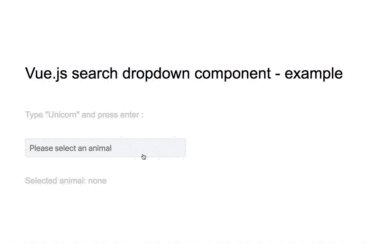
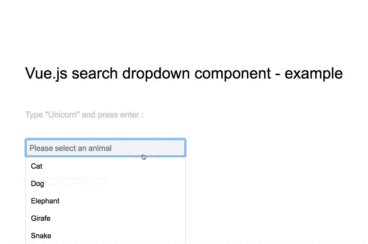
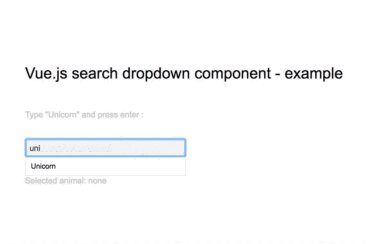
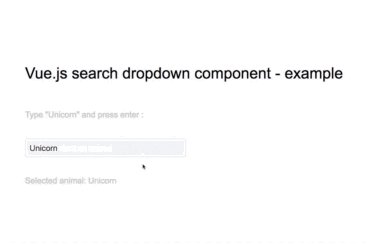
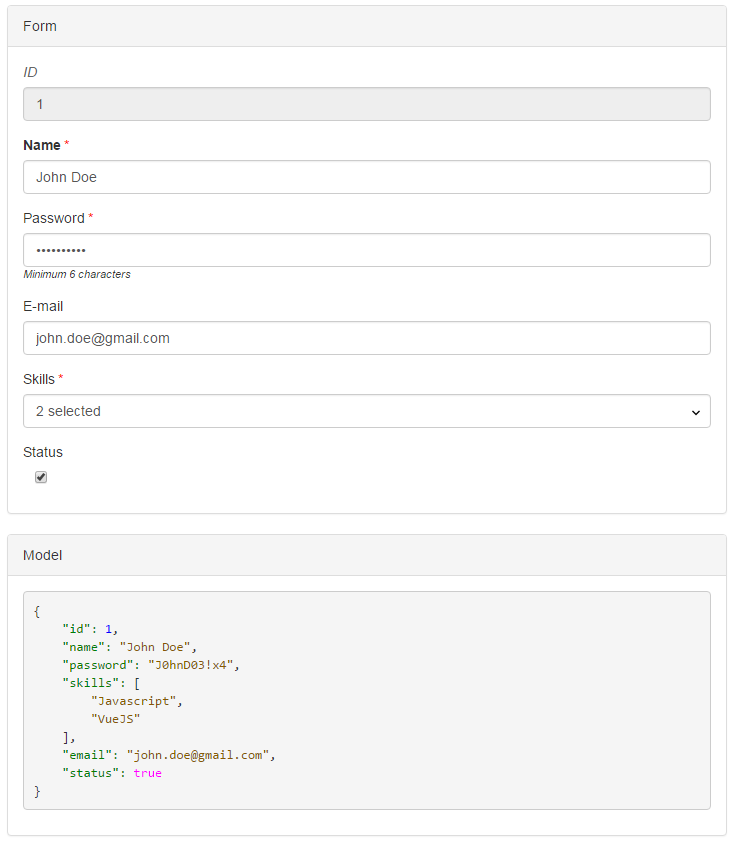
示例

作者
Icebobcsi
@Icebobcsi相关项目