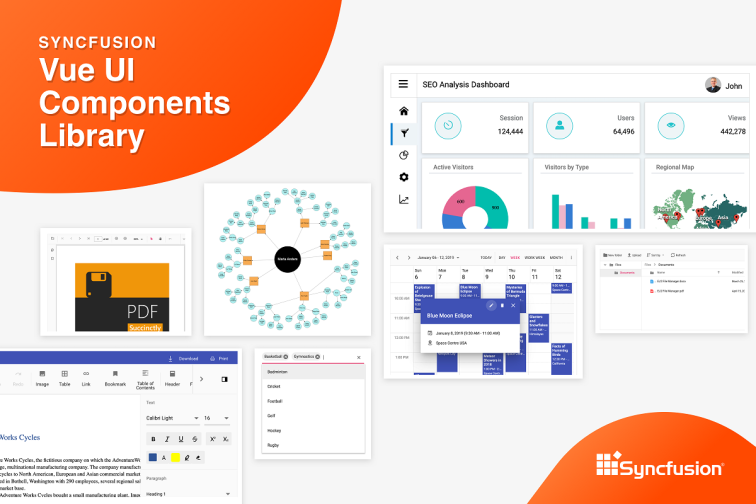
Syncfusion Vue UI 组件库
made with
Vuejs
简介及使用教程
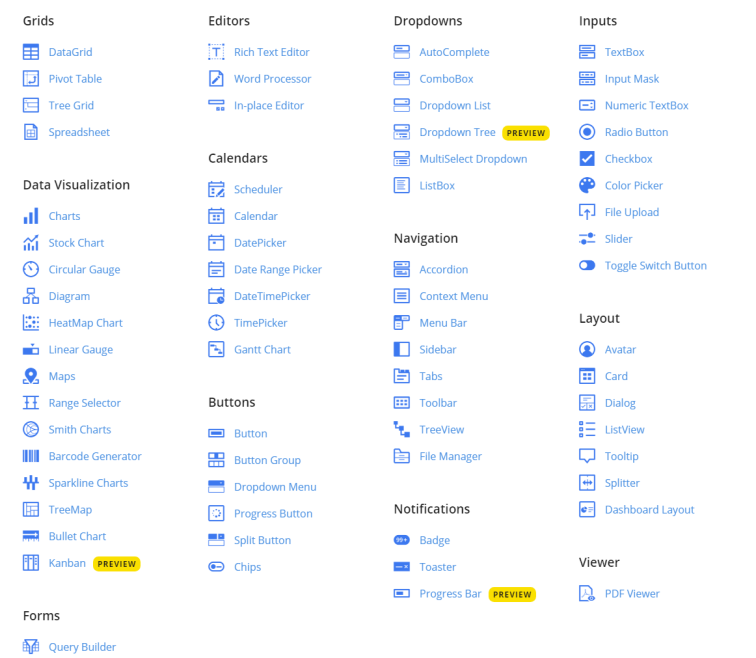
Syncfusion Vue UI 组件库是一个轻巧和模块化的Vue UI组件库,是构建应用程序所需的唯一套件,具有超过65个以上的UI组件,包括图表、数据网格、计划程序和所有表单组件。还提供了多个受Material,Bootstrap和Fabric启发的主题。
安装
安装Vue CLI
npm install -g @vue/cli
npm install -g @vue/cli-init
创建项目
vue init webpack-simple quickstart
cd quickstart
npm install
安装组件
npm install @syncfusion/ej2-vue-buttons --save
使用
引用组件
import { ButtonPlugin } from '@syncfuion/ej2-vue-buttons';
Vue.use(ButtonPlugin);
或者
import { ButtonComponent, ButtonPlugin } from '@syncfusion/ej2-vue-buttons';
Vue.component(ButtonPlugin.name, ButtonComponent);
使用
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>{{ msg }}</h1>
<ejs-button :content="name"></ejs-button>
</div>
</template>
<script>
import Vue from 'vue';
import { ButtonPlugin } from '@syncfusion/ej2-vue-buttons';
Vue.use(ButtonPlugin);
export default {
name: 'app',
data () {
return {
msg: 'Hi EJ2 Components for Vue',
name: 'Button'
}
}
}
</script>
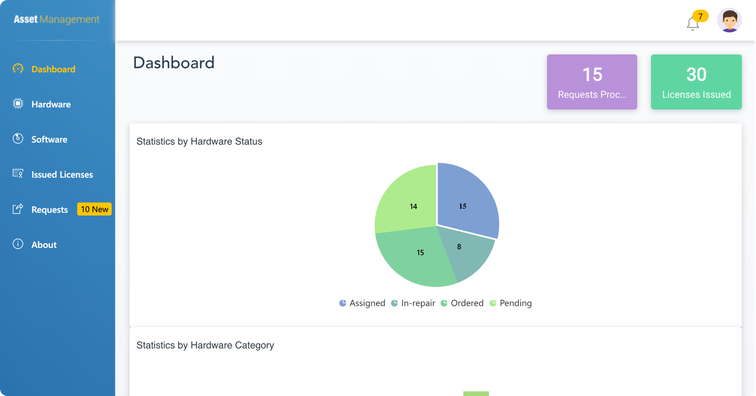
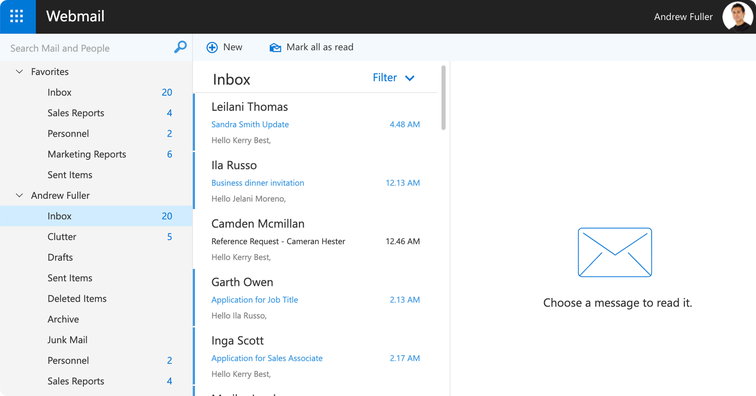
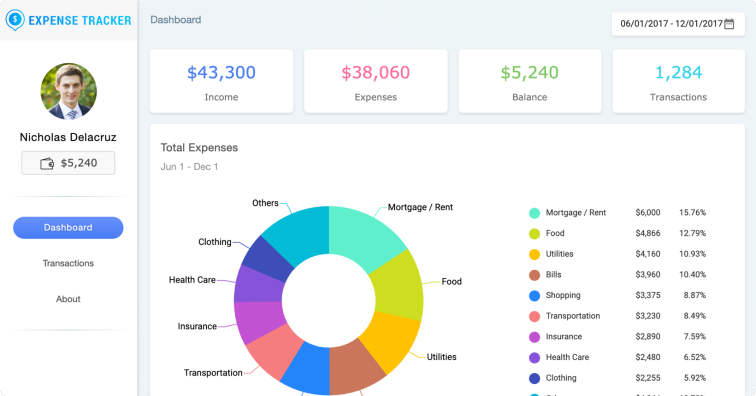
示例




作者
Syncfusion
@Syncfusion相关项目