Vue 数据表格(Data Tables)
made with
Vuejs
简介及使用教程
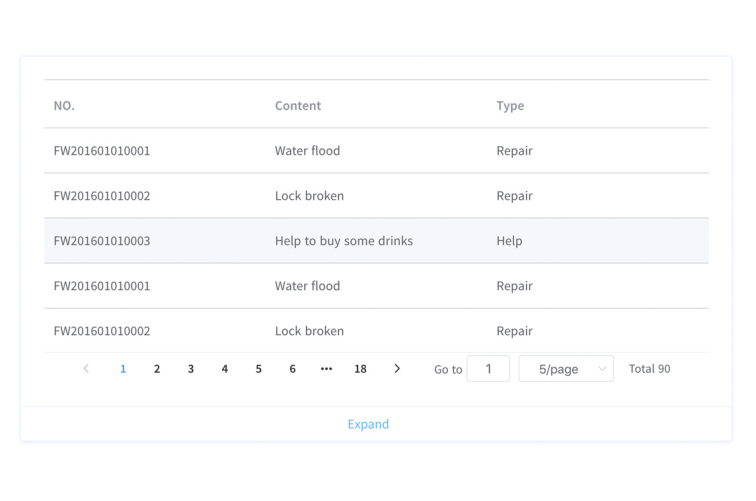
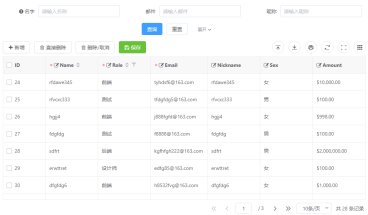
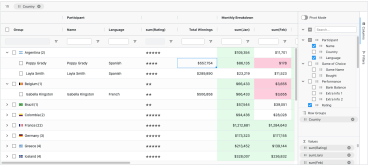
Vue 数据表格(Data Tables)是一个具有自定义过滤和排序功能的数据表格组件,基于Vue 2和element-ui开发,支持SSR,简单、可定制和可分页。
安装
Npm
npm i vue-data-tables
Yarn
yarn add vue-data-tables
使用
引入Element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
引入并设置L10N
import lang from 'element-ui/lib/locale/lang/en'
import locale from 'element-ui/lib/locale'
locale.use(lang)
引入vue-data-tables
分别导入 DataTables 和 DataTablesServer
import { DataTables, DataTablesServer } from 'vue-data-tables'
Vue.use(DataTables)
Vue.use(DataTablesServer)
同时使用 DataTables 和 DataTablesServer
import VueDataTables from 'vue-data-tables'
Vue.use(VueDataTables)
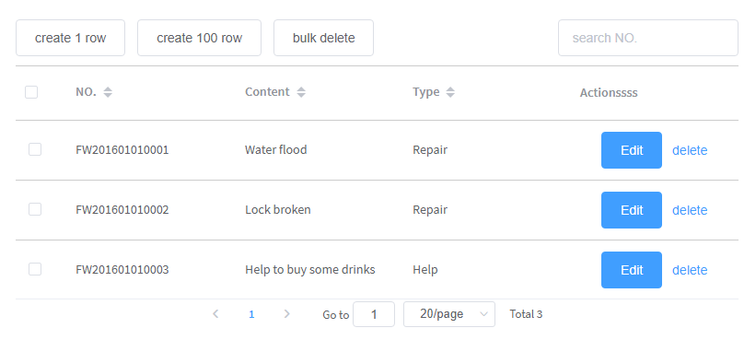
示例
<template>
<div>
<div style="margin-bottom: 10px">
<el-row>
<el-col :span="18">
<el-button @click="onCreate">create 1 row</el-button>
<el-button @click="onCreate100">create 100 row</el-button>
<el-button @click="bulkDelete">bulk delete</el-button>
</el-col>
<el-col :span="6">
<el-input placeholder="search NO." v-model="filters[0].value"></el-input>
</el-col>
</el-row>
</div>
<data-tables :data="data" :action-col="actionCol" :filters="filters" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column v-for="title in titles" :prop="title.prop" :label="title.label" :key="title.prop" sortable="custom">
</el-table-column>
</data-tables>
</div>
</template>
<script>
export default {
data() {
return {
data,
titles,
filters: [{
prop: 'flow_no',
value: ''
}],
actionCol: {
props: {
label: 'Actionssss',
},
buttons: [{
props: {
type: 'primary'
},
handler: row => {
this.$message('Edit clicked')
row.flow_no = 'hello word' + Math.random()
row.content = Math.random() > 0.5 ? 'Water flood' : 'Lock broken'
row.flow_type = Math.random() > 0.5 ? 'Repair' : 'Help'
},
label: 'Edit'
}, {
handler: row => {
this.data.splice(this.data.indexOf(row), 1)
this.$message('delete success')
},
label: 'delete'
}]
},
selectedRow: []
}
},
methods: {
onCreate() {
this.data.push({
content: "new created",
flow_no: "FW201601010003" + Math.floor(Math.random() * 100),
flow_type: "Help",
flow_type_code: "help"
})
},
onCreate100() {
[...new Array(100)].map(_ => {
this.onCreate()
})
},
handleSelectionChange(val) {
this.selectedRow = val
},
bulkDelete() {
this.selectedRow.map(row => {
this.data.splice(this.data.indexOf(row), 1)
})
this.$message('bulk delete success')
}
}
}
</script>

作者
Leon Zhang
相关项目