Fancy Grid
made with
Vuejs
简介及使用教程
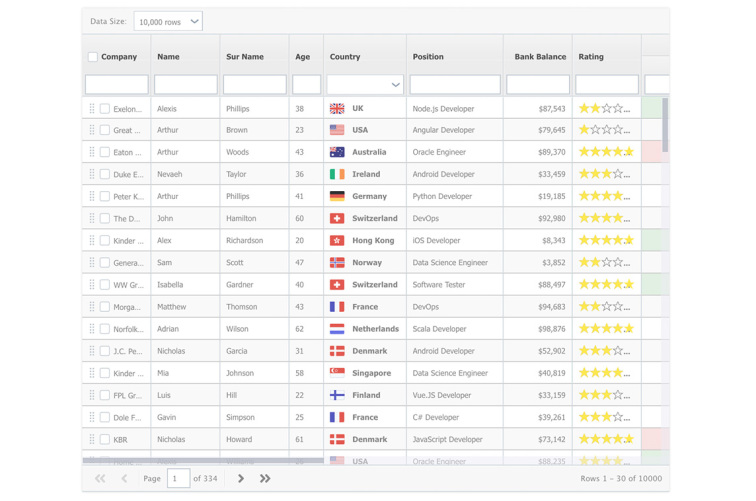
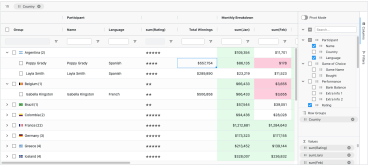
Fancy Grid是一个具有图表集成和服务器通信功能的JavaScript网格库,适用于从复杂应用程序到简单站点表的所有项目类型。
Fancy Grid没有依赖项,并且能够与图表库Highcharts和迷你图集成,可以作为原始JavaScript库使用,也可用于Angular、AngularJS、React、jQuery和Vue.js。
安装
Npm
npm i fancygrid
Yarn
yarn add fancygrid
浏览器
<link href="https://cdn.fancygrid.com/fancy.min.css" rel="stylesheet">
<script src="https://cdn.fancygrid.com/fancy.min.js"></script>
使用
<div id="grid"></div>
<script>
document.addEventListener("DOMContentLoaded", function() {
new FancyGrid({
renderTo: 'grid',
width: 300,
height: 200,
data: [
{name: 'Nick', age: 30},
{name: 'Fred', age: 25},
{name: 'Mike', age: 35}
],
columns: [{
index: 'name',
title: 'Name',
type: 'string'
},{
type: 'number',
index: 'age',
title: 'Age'
}]
});
});
</script>
CommonJS
// Load FancyGrid
var Fancy = require('fancygrid');
// Generate the grid
new Fancy.Grid({
//config
});
// Generate the form
new Fancy.Form({
//config
});
// Generate the tabs
new Fancy.Tab({
//config
});
ES6 module
import Fancy from 'fancygrid';
// Generate the grid
Fancy.Grid({
// config
});
// Generate the form
new Fancy.Form({
//config
});
// Generate the tabs
new Fancy.Tab({
//config
});
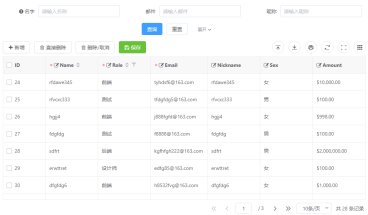
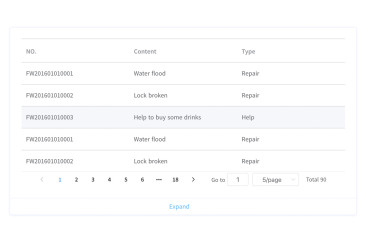
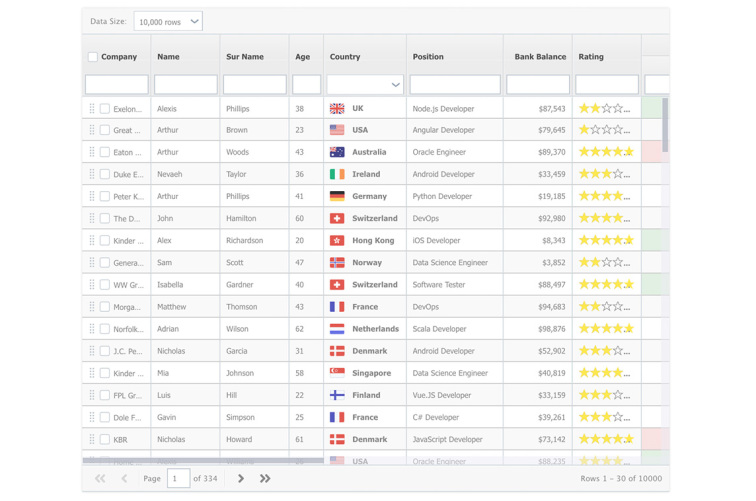
示例

作者
FancyGrid
@FancyGrid相关项目