Bootstrap Table
made with
Vuejs
Bootstrap Table
这是一个基于Bootstrap的可扩展的表格组件。
简介及使用教程
是一个基于Bootstrap的可扩展的表格组件,支持单选框、复选框、分页、扩展等等,兼容主流的Css框架如Bootstrap、 Semantic UI、 Bulma、 Material Design、 Foundation。
特点
- 为Twitter Bootstrap (支持的所有版本)设计
- 响应式Web设计
- 滚动表,具有固定的标题
- 完全可配置
- Via data attributes
- 显示/隐藏列
- 显示/隐藏页眉
- 显示/隐藏页脚
- 使用Ajax获取JSON格式的数据
- 通过单击进行简单的列排序
- 格式化列
- 单行或多行选择
- 强大的分页
- 卡视图
- 详细视图
- 本地化
- 扩展
安装
Bower
bower install bootstrap-table
Npm
npm i bootstrap-table
Yarn
yarn add bootstrap-table
CDN
<link rel="stylesheet" href="https://unpkg.com/bootstrap-table@1.18.0/dist/bootstrap-table.min.css">
<script src="https://unpkg.com/bootstrap-table@1.18.0/dist/bootstrap-table.min.js"></script>
使用
通过data属性
<table data-toggle="table">
<thead>
<tr>
<th>Item ID</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
<tr>
<td>2</td>
<td>Item 2</td>
<td>$2</td>
</tr>
</tbody>
</table>
添加data-url、 pagination、search、 和sorting 。
<table
data-toggle="table"
data-url="data1.json"
data-pagination="true"
data-search="true">
<thead>
<tr>
<th data-sortable="true" data-field="id">Item ID</th>
<th data-field="name">Item Name</th>
<th data-field="price">Item Price</th>
</tr>
</thead>
</table>
通过JavaScript
<table id="table"></table>
$('#table').bootstrapTable({
url: 'data1.json',
pagination: true,
search: true,
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}]
})
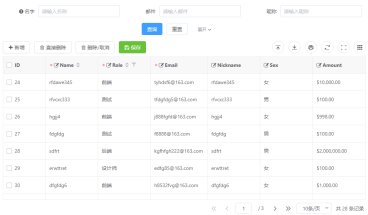
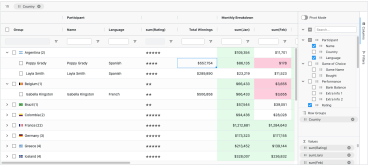
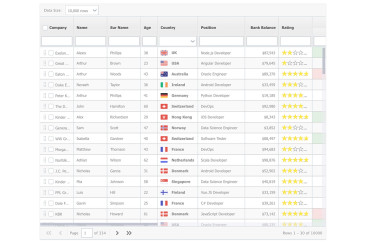
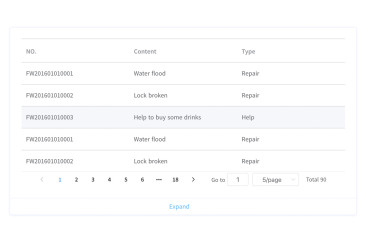
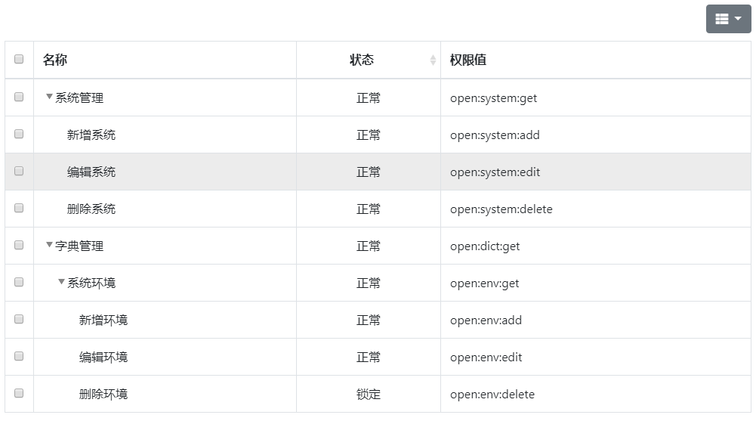
示例

作者
文翼(wenzhixin)
相关项目