Vue-JD-Table
made with
Vuejs
简介及使用教程
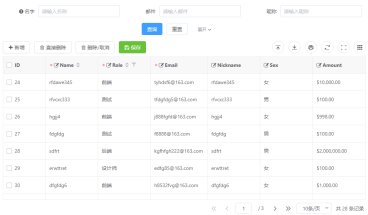
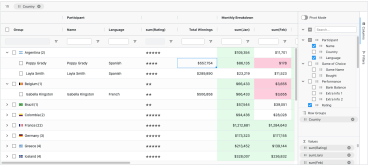
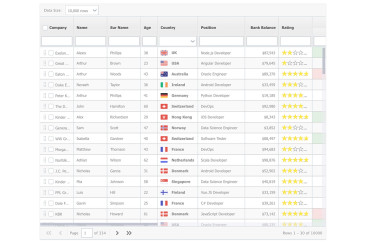
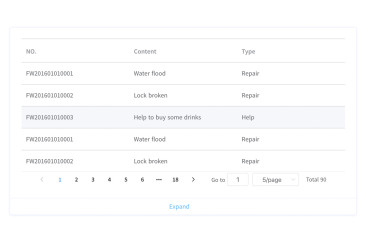
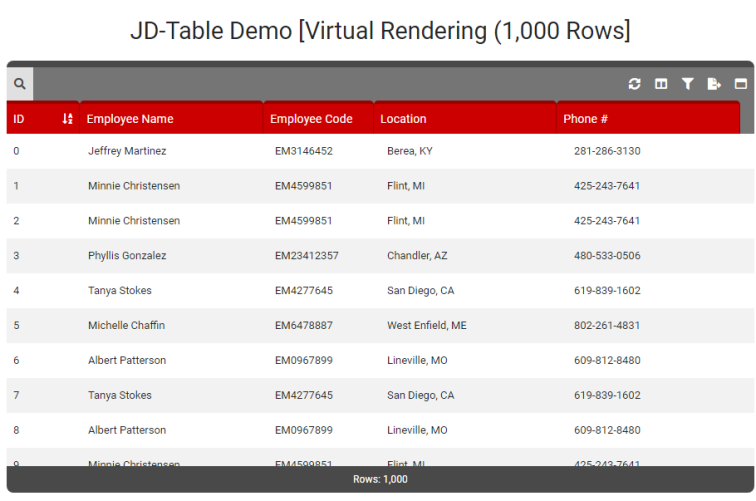
JD-Table是基于Vue.js的数据表组件,功能丰富且能够处理大数据,用于集成到具有各种需求的应用程序中。功能包括和虚拟滚动样式的分页一样的传统分页、搜索、过滤、最大化、excel导出、视图、列操作等。
JD-Table是使用Vue CLI构建的,可通过NPM导入。因为使用了ES5 / 6功能,需要导入polyfill才能与IE11兼容。
该项目会根据不同客户对数据表的需求截然不同的需求来开发。
安装
Npm
npm i --save-dev vue-jd-table
npm i --save-dev @fortawesome/fontawesome-free
浏览器
- 引入以下文件
- ./dist/jd-table.min.js
- ./dist/jd-table.min.css
- 引入 fontawesome-free
使用
全局
import Vue from 'vue';
import JDTable from 'vue-jd-table';
import "@fortawesome/fontawesome-free/css/all.min.css";
import 'vue-jd-table/dist/jd-table.min.css';
Vue.component( 'jdtable',JDTable );
使用组件
<JDTable
:option = "tableOptions"
:loader = "tableLoader"
:event-from-app = "eventFromApp"
:event-from-app-trigger = "eventFromAppTrigger"
@event-from-jd-table = "processEventFromApp( $event )"
/>
示例


作者
James Druhan
相关项目