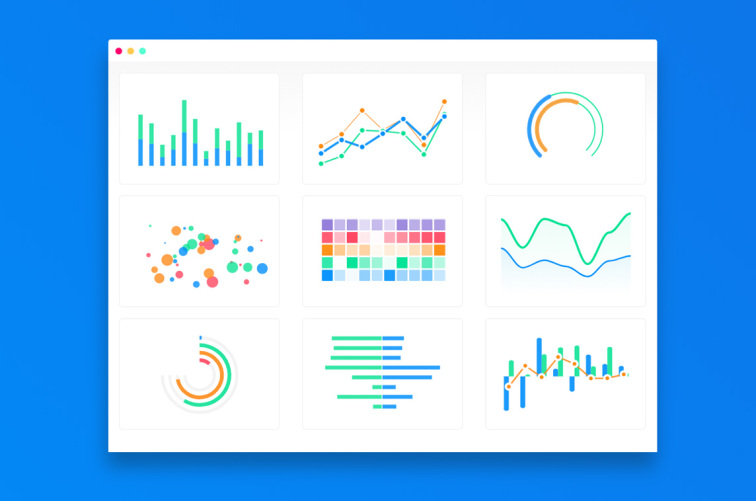
React ApexCharts
made with
React
简介及使用教程
React ApexCharts是ApexCharts的React.js包裹,是一个交互式和现代SVG图表组件,可通过简单的API构建交互式图表和可视化。
安装
Npm
npm i react-apexcharts apexcharts
Yarn
yarn add react-apexcharts apexcharts
使用
引入
import Chart from 'react-apexcharts'
配置使用
class App extends Component {
constructor(props) {
super(props);
this.state = {
options: {
chart: {
id: 'apexchart-example'
},
xaxis: {
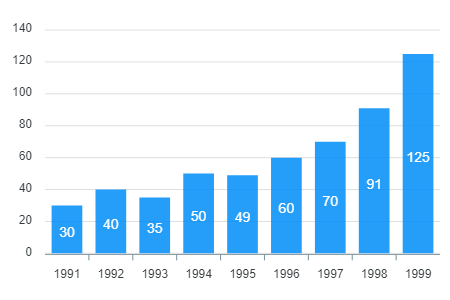
categories: [1991, 1992, 1993, 1994, 1995, 1996, 1997, 1998]
}
},
series: [{
name: 'series-1',
data: [30, 40, 45, 50, 49, 60, 70, 91]
}]
}
}
render() {
return (
<Chart options={this.state.options} series={this.state.series} type="bar" width={500} height={320} />
)
}
}

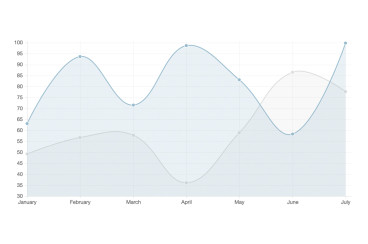
示例

作者
apexcharts
@apexcharts相关项目