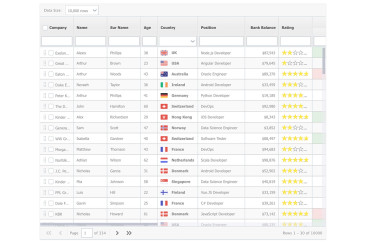
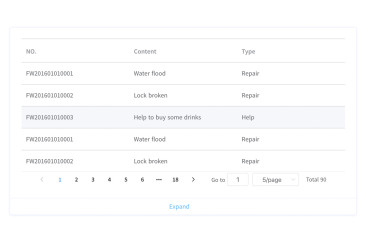
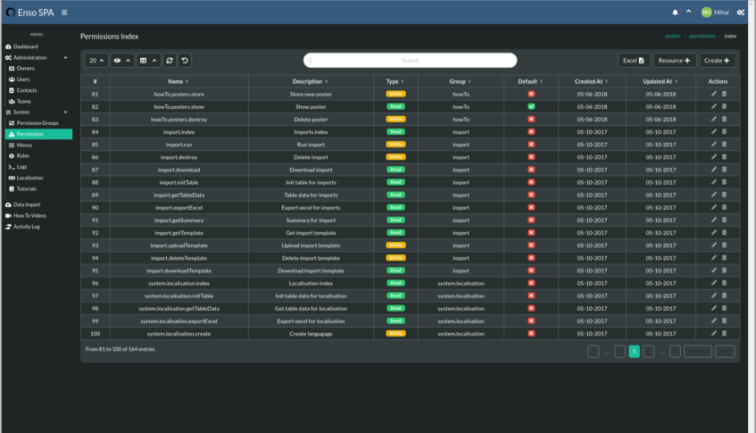
Enso 数据表(Datatable)
made with
Vuejs
简介及使用教程
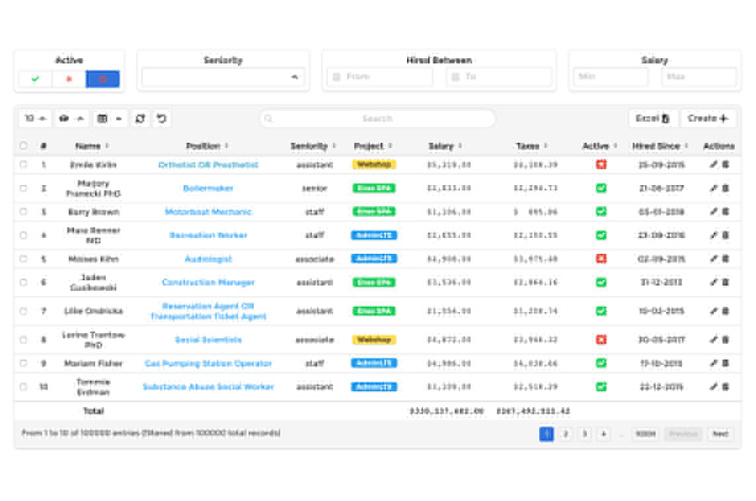
Enso 数据表(Datatable)是一个Bulma主题的数据表组件,支持服务器端处理、无限制导出和VueJS组件的数据表组件,支持基于JSON模板快速构建任何复杂的表。
Enso 数据表(Datatable)是Enso生态的一部分,但支持独立使用。
安装
Npm
npm i @enso-ui/tables @enso-ui/toastr
Yarn
yarn add @enso-ui/tables @enso-ui/toastr
使用
1、全局引入
import Vue from 'vue';
import axios from 'axios';
import Toastr from '@enso-ui/toastr/bulma';
import ToastrPlugin from '@enso-ui/toastr';
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome';
Vue.component('fa', FontAwesomeIcon);
Vue.use(ToastrPlugin, {
layout: Toastr,
options: {
duration: 3500,
position: 'right',
},
});
window.axios = axios;
2、在组件中引入
import { VueTable } from '@enso-ui/tables/bulma';
3、使用组件
<vue-table class="box is-paddingless raises-on-hover is-rounded"
path="/examples/table/init"
id="example"/>
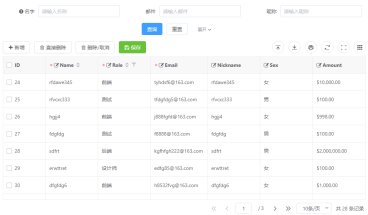
示例

作者
Laravel Enso
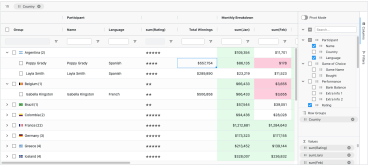
相关项目