Vue数据源(Vue Datasource)
made with
Vuejs
简介及使用教程
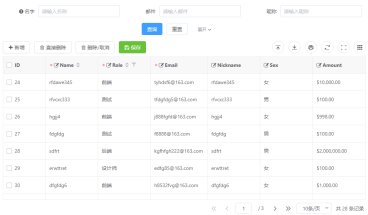
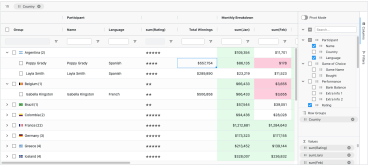
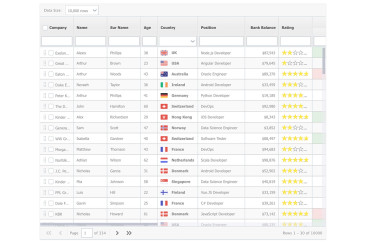
Vue数据源(Vue Datasource)是一个用于创建动态表的Vue.js服务器端组件,适用于Vue 2.x和Laravel。
安装
Npm
npm i vue-datasource
Yarn
yarn add vue-datasource
使用
引入
import { ServerDatasource } from 'vue-datasource'
new Vue({
el: '#app',
components: {
ServerDatasource
},
data() {
return {
items: [...],
total: 100,
columns: [...],
actions: [...]
}
}
});
组件使用
<div id="#app">
<server-datasource
:source="items"
:total="total_of_items"
:columns="columns"
:actions="actions"></server-datasource>
</div>
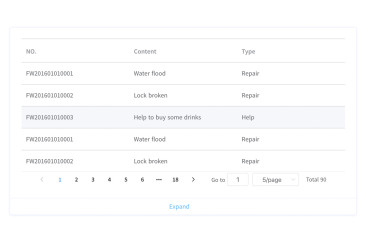
示例

作者
Javier Diaz Chamorro
@coderdiaz相关项目