Ant Design of Vue
made with
Vuejs

Ant Design of Vue
这是 Ant Design 的 Vue 实现。
简介及使用教程
Ant Design of Vue是 Ant Design 的 Vue.js 实现,开发和服务于企业级后台产品。
特性
- 提炼自企业级中后台产品的交互语言和视觉风格。
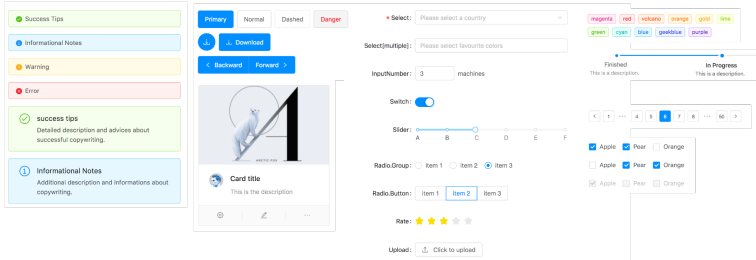
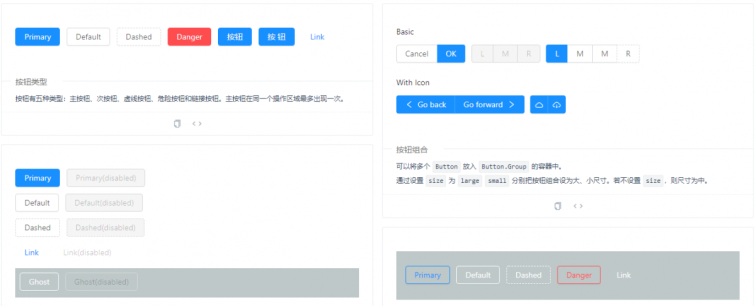
- 开箱即用的高质量 Vue 组件。
- 共享 Ant Design of React 设计工具体系。
安装
Npm
npm install ant-design-vue --save
Yarn
npm install ant-design-vue --save
使用
全局引入
import Vue from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/antd.css';
Vue.config.productionTip = false;
Vue.use(Antd);
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>',
});
局部导入
import Vue from 'vue';
import { Button, message } from 'ant-design-vue';
import App from './App';
Vue.config.productionTip = false;
/* v1.1.2 */
Vue.component(Button.name, Button);
Vue.component(Button.Group.name, Button.Group);
/* v1.1.3+ 自动注册Button下组件,如Button.Group */
Vue.use(Button);
Vue.prototype.$message = message;
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>',
});
示例


作者
vueComponent
相关项目